- ランディングページってそもそもどうやって作るの?
- ランディングページの作り方の流れが知りたい
- ランディングページを作る際のポイントを教えてほしい
インターネットを使った集客にはさまざまな方法がありますが、そのなかでもランディングページを使った集客について知りたいという方も多いのではないでしょうか?
そんな方に向けて、この記事ではランディングページの作り方と制作の基本的な流れを初心者の方でもわかりやすく解説します。
この記事は、これからランディングページを作りたいと考えている個人事業主や中小企業のWeb担当の方に向けた記事です。
ランディングページ制作初心者の方や、インターネット集客に詳しくない方でもわかるように解説していますので、ぜひ参考にしてみてくださいね。
▼記事を読んでいてわからない用語があれば、下記記事も参考にしてみてください。
ランディングページはユーザーに「特定の行動」を促すためのページ
そもそも、ランディングページとはどういったものなのでしょうか。
ランディグページは英語でLanding Pageといい、直訳すると「着地のページ」という意味です。
広い意味では、検索やWeb広告などをクリックした際に最初に訪れるページのことを指します。
Webマーケティングの世界では、ユーザー※に「特定の行動」を取ってもらうように促すことを目的としたページのことをいいます。
特定の行動とは、「お問い合わせ」「商品購入」「資料請求」「申し込み」「会員登録」などさまざまで、ランディングページを訪れたユーザーに最終的にどうしてもらいたいかによって変わります。
要するに、ランディングページは「集客のために制作する広告用のWebページ」といえます。
また、ランディグページには一般的に次のような特徴があります。
- 縦長の1ページで構成される
- 他のページへのリンクがない(または極端に少ない)
- 1つの商品やサービスに特化した情報だけが書かれている
ユーザーに特定の行動を促すという目的を達成するため、こういった特徴になっているのです。
- この記事では、ホームページやランディングページを訪れた人のことを「ユーザー」と呼称しています。
ランディングページ制作の流れ
ランディングページ制作の基本的な流れは以下のとおりで、8つの工程に分けられます。
- 目的の決定(ユーザーに最終的にどうしてもらいたいか)
- ターゲット・ペルソナの設定(誰に読んでもらいたいか)
- 訴求の検討(何を伝えるか)
- 構成の作成
- 文章の作成
- デザインの作成
- コーディング・公開
- 運用・分析・改善
それぞれの工程について解説します。
1.目的の決定(ユーザーに最終的にどうしてもらいたいか)
ランディングページを作るにあたって、まずはランディングページの「目的(ユーザーに最終的にどうしてもらいたいか)」を明確にしましょう。
前述のとおり、ランディングページはユーザーに「特定の行動」を取ってもらうように促すためのページです。
特定の行動とは、例えば次のようなものがあります。
- お問い合わせ
- 商品購入
- 資料請求
- 申し込み
- 会員登録
ランディングページは作ること自体がゴールではありません。
最終的にユーザーに特定の行動を取ってもらう(また、特定の行動を取ってもらうユーザーを増やす)ことがゴールです。
これから作るランディングページが、どんな行動を取ってもらうためのものなのかを最初に明確にしておきましょう。
2.ターゲット・ペルソナの設定(誰に読んでもらいたいか)
目的が決まったら、次はそのランディングページを「ターゲット・ペルソナ(誰に読んでもらいたいか)」を設定しましょう。
ターゲットは、想定する顧客層を年齢・性別・居住地域といった属性で区分したものを指します。
ペルソナは、職業・家族構成・趣味・悩みなど、より具体的に特定の人物像を設定したものを指します。
ターゲットやペルソナが変わると、効果的な文章やデザイン、訴求方法も変わります。
より効果の高いランディングページを作るためにも、「どんな人に読んでもらいたいか」を必ず想定しておきましょう。
▼「ターゲット・ペルソナ」については、こちらの記事も参考にしてみてください。
3.訴求の検討(何を伝えるか)
次は、ユーザーに特定の行動を取ってもらうために「訴求(何を伝えるか)」を検討しましょう。
何を伝えるかによってランディングページの効果は大きく変わってきます。
例えば同じ商品を売るにしても、
- 品質が高い
- 価格が安い
- 保証がしっかりしている
- 特典が豪華
- お客様満足度が高い
など、伝える内容はさまざまなものがあります。
想定したターゲットに対して最も刺さる訴求は何か考えましょう。
ここまでの段階で、「誰に・何を伝えて・どうしてもらいたいか」を固めることができます。
ランディングページを作る際、いきなり作り始めてしまう方も多いですが、実際に作り始める前に、そのランディングページは「誰に・何を伝えて・どうしてもらいたいのか」ということを必ず明確にしておきましょう。
4.構成の作成
ここからは、具体的にページを制作する作業に入ります。
まずは、「構成」(何をどういう順番で伝えるか)を考えましょう。
構成は、ランディングページの成果を大きく左右する重要な要素です。
ユーザーを特定の行動にスムーズに誘導するために、最初に構成をしっかりと作っておきましょう。
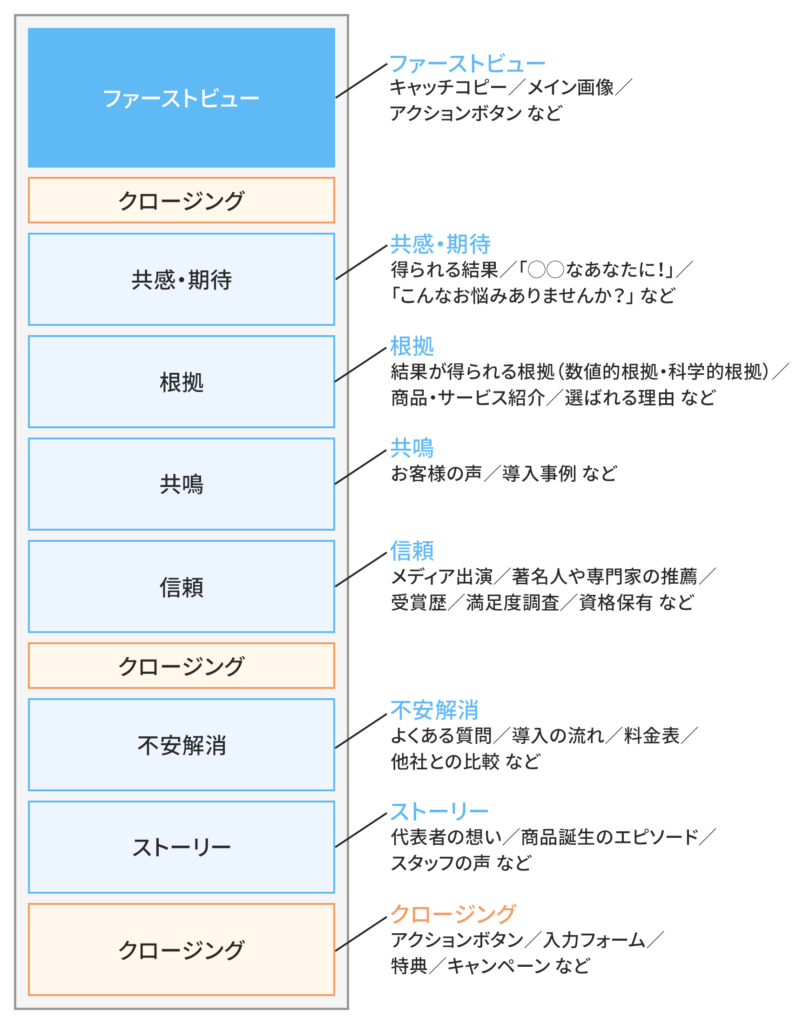
効果的な構成はターゲットや訴求内容によっても変わってきますが、例えば次のような構成が考えられます。

どんな構成にするしても、最も重要なのは「いかにしてユーザーを特定の行動(アクションボタン)に誘導できるか」ということです。
▼「ランディングページの構成」については、こちらの記事も参考にしてみてください。
5.文章の作成
全体の構成が決まったら、実際にランディングページに掲載する文章を作成していきます。
ランディングページの文章は、大きく「キャッチコピー」と「ボディコピー」から成り立ちます。
それぞれの役割は次のとおりです。
- キャッチコピー…読者の心を一瞬でつかみ、「続きが気になる」状態にする
- ボディコピー…読者を説得し、「特定の行動」に誘導する
キャッチコピーにおいて最も大事なことは、ユーザーに「ベネフィット」が伝わる文章を書くことです。
ベネフィットとは、商品から得られる「嬉しい未来」のことです。
お客さんが商品を買う理由は、商品そのものに価値を感じているからというよりは、その商品を買うことで嬉しい未来が待っていると感じるからです。
例えば、女性が美容液を買うのは、その美容液を使うことでキレイになった自分を想像できるから買うのです。
キャッチコピーでは、「ベネフィットをどのように伝えれば、読者に一瞬で嬉しい未来を想像させられるか」を考えましょう。
一方、ボディコピーにおいて大事なことは、「優れた説得術」です。
優れたセールストークのように、読んでいるうちに自然とアクションボタンを押したくなるような文章が理想的です。
ここで、一つ前の工程で考えた「構成」が非常に重要になってきます。
構成が決まっていない文章は支離滅裂でわかりにくく、説得力に欠ける文章になってしまいます。
ボディコピーでは、「何をどの順番で伝えれば読者を説得し、特定の行動に誘導できるか」を考えましょう。
6.デザインの作成
文章が作成できたら、デザインを作成します。
ランディングページおけるデザインの役割は、ユーザーのテンションを上げて文章を最後まで集中して読んでもらうようにすることです。
デザインの作成時に注意すべきことはたくさんありますが、次のポイントを意識しましょう。
- ファーストビューが何より大事
- ページ全体の雰囲気や色味を統一する
- 使う色数を絞って過度な装飾をしない
- テキストはメリハリをつけて読みやすさを重視する
- 画像や動画を上手く使ってユーザーの集中力を持続させる
- 読んでほしい箇所にユーザーの視線を誘導する
- スマートフォンでの見え方に注意する
普段デザイン業務を行なっていない方からすると難しい工程かもしれませんが、後述するWordPressのテーマやLP作成ツールを使うことで、初心者の方でも簡単に一定のクオリティのデザインに仕上げることができます。
7.コーディング・公開
デザインができあがったら、コーディングを行います。
コーディングとは、デザインまでできたページをインターネット上で見られるようにするための作業です。
コーディングされたページをインターネット上に公開することで、世界中の人がそのランディングページにアクセスできるようになります。
コーディングはHTMLやCSSなどの専門知識が必要になるため、本来制作会社などに外注するのが一般的です。
しかし、後述するWordPressやLP作成ツールを使うことで、専門知識がなくてもページの公開まで行うことができます。
ただし、ランディングページ制作を外注するか自作するかにかかわらず、サーバーやドメインなどの基礎知識は持っておいた方がいいでしょう。
▼「サーバー・ドメイン」については、こちらの記事も参考にしてみてください。
公開作業まで終わると、ランディングページ制作はいったん完成となります。
8.運用・分析・改善
しかし、ランディングページは作って終わりというではありません。
実際にそのページを多くの人に見てもらわなければ意味がありません。
さらにいうと、より多くのユーザーに「特定の行動」を取ってもらい、集客につなげなければなりません。
そのため、公開後は「運用・分析・改善」の工程が必要になります。
具体的には、それぞれ次のような作業を行います。
- 運用…主にWeb広告を使い、ランディングページにアクセスを集める
- 分析…分析ツールなどを利用し、運用中のランディングページの改善点を探す
- 改善…改善の余地がある箇所を変更し、複数パターンのランディングページで効果を検証する
最初に作ったランディングページは、「こんな風に伝えたら売れるだろう」という仮説に基づいたものですので、いきなり高い成果が出ることは多くありません。
そのため、改善のサイクルを繰り返して、より多くのユーザーに「特定の行動」を取ってもらえるようなランディングページにしていくことが重要です。
ただし、これらの作業には、分析ツールの使い方や効果測定の方法などの専門知識が必要になります。
場合によっては、マーケティング会社などに依頼することも1つの選択肢として考えましょう。

ランディングページの具体的な制作手段
さて、ここまでランディングページ制作の流れをひと通り解説しました。
ここまで解説した「ランディングページ制作の流れ」のうち、「5.文章の作成」の工程までは、メモ帳やWordなど自分が使いやすいツールを使って作れば問題ありません。
しかし、「6.デザインの作成」以降の工程には専用のツールが必要になります。
そこで、ここからは「ランディングページの具体的な制作手段や必要なツール」について説明します。
ランディングページの具体的な制作手段は、主に以下のとおりです。
- WordPressを使って自作する
- LP作成ツールを使って自作する
- HTMLやCSSなどでコーディングして自作する
- 制作会社やWebデザイナーに外注する
大きくは、自分で作るか外注するかに分かれます。
各手段によってメリットデメリットがありますので、それぞれ解説していきます。
1.WordPressを使って自作する
1つ目は、「WordPressを使って自作する」方法です。
WordPressとは、世界で最も利用されているホームページを作るためのシステムです。
一般的なホームページを作る際によく使われるシステムですが、ランディングページ制作にも使うことができます。
WordPressを使って自作するメリットは、主に以下のとおりです。
- テキストや画像を配置するだけで感覚的にページを作れる
- 「テーマ」や「プラグイン」が豊富で、一定以上のクオリティのページを簡単に作れる
- ページの修正や量産が簡単にできる
- 知識やスキル次第でさらに自由にカスタマイズできる
- WordPress自体は無料で使える
- 国内・世界中に多くの利用者がいて情報が豊富にある
特に、「テーマ」というデザインのテンプレートや「プラグイン」という拡張機能が豊富に用意されているのが魅力です。
ランディングページ制作に特化したテーマやプラグインもたくさんあり、それらを上手く活用することで、ランディングページのデザインを初心者でも簡単に作ることができます。
また、コーディングの知識が全くなくても作ることができ、作ったページをボタン一つで公開することができます。
さらに、前述のとおりランディングページは改善のサイクルを繰り返す必要があるため、ページの修正や複製をする機会も多くあります。
それらの作業が簡単にできるのも大きなメリットといえるでしょう。
▼「WordPress」については、こちらの記事も参考にしてみてください。
2.LP作成ツールを使って自作する
2つ目は、「LP作成ツールを使って自作する」方法です。
LP作成ツールは、簡単なホームページを作る際によく使われるシステムですが、ランディングページ制作にも使うことができます。
なかには、ランディングページ制作に特化したものもあります。
WordPressと同様、テキストや画像を配置するだけで感覚的にランディングページを作ることができます。
少し知識が必要になるWordPressよりもお手軽に利用できるのがメリットです。
ただし、機能が不十分だったり思うようなデザインを作るのが難しかったりと、制約も多いので注意が必要です。
また、現在数多くのLP作成ツールが出回っていて、各ツールによって機能や特徴、価格などが異なるため、自分に合ったツールを選ぶことが重要です。
主なLP作成ツールは、次のようなものがあります。
- ペライチ
- Wix
- STUDIO
- ジンドゥー
3.HTMLやCSSなどでコーディングして自作する
3つ目は、「HTMLやCSSなどでコーディングして自作する」方法です。
コーディングの知識がある、または社内にエンジニアなどがいる場合は、HTMLやCSS、JavaScriptのなどの言語を使ってランディングページを一から作るのもいいでしょう。
その場合の手順は次のとおりです。
- デザイン作成ツール(Adobe Photoshop、Adobe XD、Figmaなど)を使ってデザインを作る
- テキストエディタ(Visual Studio Code、Sublime Text、Atomなど)を使ってデザインどおりのページになるようコーディングを行い、HTMLファイルを作成する
- サーバーとドメインを契約する
- 作成したHTMLファイルを、FTPソフト(FileZillaなど)を使ってサーバーにアップロードする
自由度の高いオリジナルのランディングページを作ることができますが、コーディングやツールの使い方などの専門知識が必要になるため、現段階でコーディングの知識が全くない方は他の方法で作るのがいいでしょう。
4.制作会社やWebデザイナーに外注する
4つ目は、「制作会社やWebデザイナーに外注する」方法です。
ここまで読んでいただいて、ランディングページを自分で作るのは難しい、そこまで時間が掛けられないと感じる場合は、制作を外注するのもいいでしょう。
依頼先は、主に制作会社、デザイン事務所、フリーランスのWebデザイナーなどです。
依頼できる作業内容、品質、価格、制作期間などもピンキリですので、目的や予算に応じた依頼先を選びましょう。
また、外注する際は、ランディングページ制作〜運用の全てを依頼するのではなく、一部の工程だけ依頼することもできます。
例えば、「文章とデザインの作成までは自分で行い、コーディング以降の工程を依頼する。」「制作は全て自分で行い、制作後の運用や分析だけを依頼する。」などです。
依頼先によっては対応できない作業もあるかもしれませんが、どの作業を依頼するのか、外注先の担当者と相談しながら決めてみてください。
当事務所では、ランディングページ制作のご依頼だけでなく、ランディングページの作り方に関して無料相談も承っております。
「ランディングページを自作したいけど、記事を読んだだけではよくわからない」という方は、LINE公式アカウントよりお気軽にご連絡ください。
ランディングページ制作時のポイント
最後に、ランディングページを制作する際に特に重要なポイントを紹介します。
- 「誰に・何を伝えて・どうしてもらいたいのか」を最初に明確にしておく
- 3秒以内にユーザーの心をつかむファーストビューを作る
- 商品自体の価値ではなく、商品から得られるベネフィット(=嬉しい未来)を伝える
- 読んでるうちに自然と購入ボタンを押したくなるような文章を書く
- 効果を検証し、課題を見つけ、改善し続けることが重要
「誰に・何を伝えて・どうしてもらいたいのか」を最初に明確にしておく
ランディングページを作る際は、いきなり作り始めるのではなく、そのランディングページが「誰に・何を伝えて・どうしてもらうためのものなのか」ということを必ず最初に明確にしておきましょう。
それらが明確になっていないと、文章の構成や内容、デザインもブレてしまいます。
これは、制作を外注する場合であっても同様です。
外注先に依頼する際の軸になる部分でもあるので、必ず明確にしておきましょう。
3秒以内にユーザーの心をつかむファーストビューを作る
ランディングページは基本的にWeb広告を介してアクセスされます。
そして、広告の文章は読まれないのが原則です。
ランディングページを訪れたユーザーは、自分にとって必要なページかどうかを3秒以内に判断するともいわれています。
そのため、興味を引くキャッチコピーとインパクトのあるデザインで、3秒以内にユーザーの心をつかむ必要があるのです。
ファーストビューで興味を持ってもらえなければ、その後の文章や商品そのものがどれほど優れていても、ユーザーに伝わることはありません。
ファーストビューとにかくこだわりましょう。
商品自体の価値ではなく、商品から得られるベネフィット(=嬉しい未来)を伝える
お客さんがお金を払うのは、商品自体に価値を感じているからではありません。
その商品を購入することで得られるベネフィット(=嬉しい未来)に価値を感じているからです。
これは、お金を払って商品を購入する場合に限らず、資料請求や無料の会員登録などの場合も同様です。
ベネフィットを感じなければ、入力フォームまで進んでもらうことはできません。
特にキャッチコピーにおいては、商品の特徴をアピールするよりも、どうすればよりベネフィットを感じてもらえるかということを考えましょう。
読んでるうちに自然と購入ボタンを押したくなるような文章を書く
すばらしいファーストビューでユーザーの心をつかんだとしても、最終的に購入ボタンを押してもらわなければ意味がありません。
興味を持ったユーザーが続きの文章を読み、読み進めていくうちに自然と購入ボタンを押したくなるような文章が理想的です。
優れたセールスマンになったつもりで、読者を説得できる文章を心がけましょう。
そのためには、必ず「全体の構成(何をどの順番で伝えるか)」を考えてから文章を書くようにましょう。
効果を検証し、課題を見つけ、改善し続けることが重要
ランディングページは一度作って終わりではありません。
最初に作ったランディングページは、「こんな風に伝えたら売れるだろう」という想定に基づいたものです。
多くの場合、想定どおりの成果が出ることはありません。
ページ公開後は、必ず効果を検証し、課題を見つけ、改善するようにしましょう。
そして、改善のサイクルを繰り返すことで、より高い成果の出るランディングページにしていくことが重要です。
まとめ:ランディングページは集客の大幅アップが期待できるツール
以上、ランディングページの作り方と制作の基本的な流れについて解説しました。
ランディングページの制作には、多くの手間・時間・お金がかかります。
特に初心者の方が自作するとなると、なかなか大変な作業です。
しかし、その分きちんと作れば、集客において非常に大きな効果を期待できるツールになります。
- ユーザーにベネフィットを伝え、「特定の行動」を取ってもらえるよう誘導する。
- そして、改善を繰り返すことで、成果をより高めていく。
それがランディングページの目的です。
ランディングページの作り方をしっかりと理解し、集客アップを目指しましょう!
このブログでは、あなたの集客の手助けになるよう、今後もランディングページに関する情報をアップしていきます。
「ランディングページについてもっと知りたい」という方は、ぜひ参考にしてみてくださいね!