- ランディングページを作りたいけど、何をどういう順番で書けばいいかわからない…
- どういう構成のランディングページを作れば売上がアップするのか教えてほしい!
- ランディングページに理想的な構成はあるの?
ランディングページをいざ作ろうと思っても、どんな構成で文章を書けばいいかわからないという方も多いと思います。
そこでこの記事では、「ランディングページの基本構成と必ず入れておくべき11の要素」について、初心者の方にもわかるように解説します。
この記事を読むと、ランディングページをどういった構成で書けばいいかがわかるようになります。
初心者の方でもわかるように解説していますので、ランディングページの構成で悩んでいる方はぜひ参考にしてみてくださいね!
▼ランディングページの作り方や制作の流れについては、こちらの記事もあわせてご覧ください。
LPの理想的な構成はターゲットとするユーザーによって変わる
まずはじめにお伝えしておきたいのが、ランディングページにおいて、どんな商品やサービスにも当てはまる絶対的な理想の構成はありません。
それは、理想的な構成はそのランディングページがターゲットとするユーザー像によって変わるからです。
例えば、あなたがラーメン屋の店主だとしましょう。
ラーメンという同じ商品を売る場合であっても、ターゲットとするユーザーによってアプローチの方法は変わります。
「ラーメン 人気」とか「美味しいラーメン (地名)」などで検索するような、美味しいラーメンを自ら探している人には、「あなたの作るラーメンがいかに美味しいか」や「あなたのラーメンに対するこだわり」などをアピールすればいいでしょう。
しかし、ラーメンに対して、健康によくないとか太りやすいといったネガティブな印象を持っている人に、いきなり「あなたの作るラーメンがいかに美味しいか」を語っても興味を持ってもらえません。
それよりも「オーガニック素材を使っていて塩分も控えめ」や「野菜たっぷりで女性にも人気」といったアプローチから入ると興味を持ってもらえるかもしれません。

このように、商品やサービスの違いによってはもちろん、同じ商品であっても、ターゲットとするユーザー像によって効果的な伝え方や伝える順番は変わります。
重要なのは、ターゲットとするユーザー像を事前にしっかりと想定して、何をどういう順番で語れば一番ユーザーの心を動かせるかを考えることです。
基本構成と載せるべき要素は決まっている
とはいえ、どんな商品やサービスのランディングページであっても、その基本的な構成や必ず載せておきたい要素はある程度決まっています。
あとはターゲットに合わせて、それらをユーザーの心をより動かせるように調整していきましょう。
ここからは、ランディングページの基本構成と必ず載せておきたい要素について具体的に解説します。
LPの基本構成は、ファーストビュー・ボディコピー・クロージング
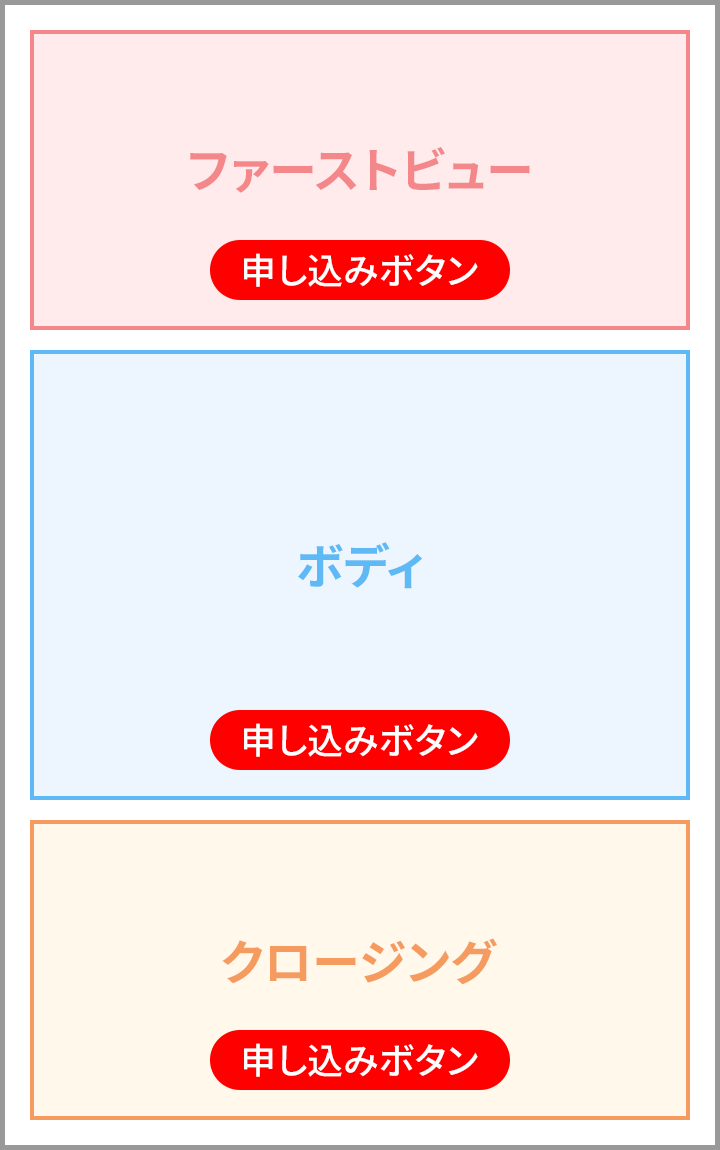
ランディングページの構成は、大きく次の3つのパートに分かれます。
- ファーストビュー
- ボディコピー
- クロージング

それぞれのパートの役割について説明します。
ファーストビュー
ファーストビューは、ユーザーがページを訪れた際に最初に目に入る部分です。
ユーザーがページを訪れた際、自分によって必要なページかどうかを3秒で判断するといわれています。
3秒以内に心をつかまなければ、ユーザーはページを離れてしまうのです。
ファーストビューパートは、ユーザーにインパクトを与え、自分にとって必要なことが書かれているページであると一瞬で認識してもらうためのパートです。
強烈なキャッチコピーやメイン画像などで構成され、ファーストビュー内にCTAボタンが配置されることも多くあります。
ボディ
ボディパートは、ファーストビューで興味を持ってくれたユーザーに、商品の必要性とその根拠を説明するパートです。
商品の価値を伝えたり、ユーザーの不安を解消したりことで信頼を獲得していきます。
ファーストビューを見ただけだと、多くのユーザーは、
- この商品は本当に私の悩みを解決してくれるのかな?
- 売り手が主張しているだけで、実際に購入した人はどう思っているのだろう?
- 本当に自分にとって必要な商品だろうか?
など、興味は持ってもまだ信頼はしていないという状態です。
ユーザーを説得するために、このパートは非常に長くなる傾向があります。
ボディパート内に、複数のCTAボタンが配置されることもあります。
クロージング
クロージングパートは、ボディーパートまで読んでくれたユーザーの背中を押し、申し込みボタンに誘導するためのパートです。
ボディパートまで読んだユーザーは、あなたの商品にかなり関心を持っているはずですが、まだその心は揺れています。
- 商品がいいのはわかったけど、また今度にしよう…
- 他にも同じような商品がないか調べてからにしよう…
- 買って後悔したらどうしよう…
このパートでは、迷っているユーザーに「今すぐ申し込まなければならない理由」を提示します。
ページを離脱させず、「今ここで買う必要がある!」と思ってもらう必要があるのです。
申し込みボタンとセットで配置されることが基本で、ボディコピーの間に複数のクロージングが挟まることもあります。
LPに必要な11の要素
以上、ランディングページは大きくファーストビュー・ボディ・クロージングのパートに分けられるということについて説明しました。
ここからは、それぞれのパートに必要な要素をもう少し具体的に解説します。
ランディングページに必要な要素は、次の11個になります。
- キャッチコピー
- メイン画像
- 共感・期待
- 実現方法の提示(商品提案)
- 根拠の提示(商品の特徴・選ばれる理由など)
- 信頼獲得(お客様の声・導入事例・メディア実績など)
- ストーリー(想い・エピソードなど)
- 不安解消(よくある質問・導入の流れ・他社との比較など)
- オファー(割引・特典・保証など)
- 申し込みボタン(問い合わせ・資料請求・商品購入など)
- 入力フォーム
ランディングページに掲載する内容は、ひとつひとつを見ればこの11個の要素いずれかに当てはまります。
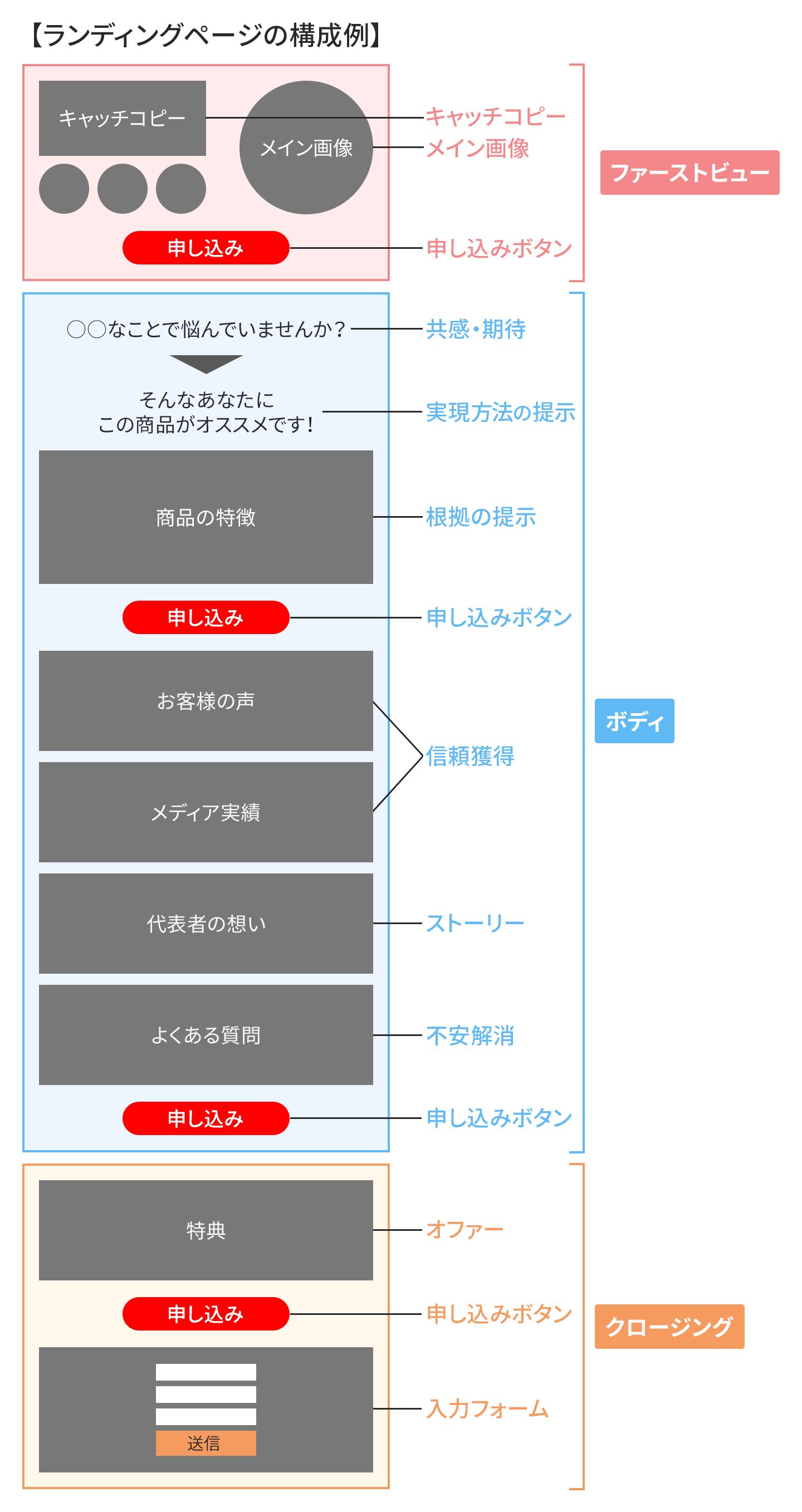
例えば以下のような構成が考えられます。

これら11個の要素について、それぞれ詳しく説明します。
キャッチコピー
キャッチコピーは、ページを訪れたユーザーの心を一瞬でつかむ(まさにキャッチする)ための文章です。
一瞬でユーザーの心をつかむためには、商品の魅力を伝えるのではなく、「商品を購入することで得られる嬉しい未来」を想像させることが重要です。

- この商品を購入すれば、今自分が抱えている問題を解決できそう!
- この商品を購入すれば、理想的な自分になれる!
といった印象を与えられるような文章を端的に書きましょう。
ランディングページにおいてキャッチコピーは最も重要な部分で、どんなキャッチコピーにするかで反応率が大きく変わります。
メイン画像
メイン画像は、ファーストビューに載せる写真やイラストです。
キャッチコピーと同様、ユーザーの第一印象に大きな影響を与える要素です。
写真やイラストがないキャッチコピーだけのランディングページを見かけることもありますが、やはり画像があるとないとではパッと見の印象が全く変わります。
魅力的な商品の写真やイメージにあった写真など、ページを訪れたユーザーに一瞬で興味を持ってもらえるような画像を載せましょう。
特に形ある商品を売る場合は、ファーストビューでいかに魅力的な商品の写真を載せるかで反応率が大きく変わります。
共感・期待
ファーストビューで興味を持ってくれたユーザーにボディパートを読んでもらうための導入部分です。
ファーストビューを見たユーザーは、何となく興味を持ってはいても、まだ他人事でモチベーションが低い状態です。
そこで、ユーザーの抱えているに共感したり、理想的な未来を期待させたりすることで、自分ごとのように感じてもらいましょう。
今読んでいるページが自分ごとに感じたユーザーは、どんどん続きが気になってくるはずです。
実現方法の提示(商品提案)
次に、「抱えている問題を解決する方法」や「理想的な未来を叶える方法」として〇〇という商品がありますよといったかたちで商品を提案します。
ユーザーが興味を持っていない状態で商品を提案しても、ページを離脱されてしまいます。
あくまでユーザーの叶えたい未来を想像させてから、それを実現するための手段として商品を提案することが重要です。

根拠の提示(商品の特徴・選ばれる理由など)
叶えたい未来を実現するための手段として商品を提案したら、次にその根拠を提示する必要があります。
なぜその商品がユーザーの叶えたい未来を実現できるのかを詳しく説明しましょう。
商品やサービスの内容・特徴・メリットを具体的に書いていきます。
『〇〇が選ばれる理由』といった見出しで書かれることも多いパートです。
信頼獲得(お客様の声・導入事例・メディア実績など)
商品説明まで読んだユーザーは、「確かにいい商品だけど本当だろうか?」とまだ商品を信用しきれていません。
それは、ここまでのパートはすべて売り手の主張に過ぎないからです。
そこで、次に「利用者の声」や「権威者の意見」で信頼を獲得しましょう。
特に、利用者の声はランディングページでは必ず掲載するべき要素です。
一般消費者向けの商品の場合は『お客様の声』、企業向けの商品の場合は『導入事例』といった見出しがよく使われます。
あなたも何か物を買うとき、口コミやレビューを参考にすることも多いのではないでしょうか?
実際に商品を利用した人の意見を見ると、商品を利用したあとの自分の姿が想像できるのです。
そして、より信頼性を高めるために、お客様の声は文字だけでなく写真・動画付きで、仮名でなく実名で掲載するようにしましょう。
また、権威者の意見としては、
- メディア実績(テレビ出演・雑誌掲載など)
- 著名人の推薦(有名人の推薦・業界で有名な人の監修など)
- 第三者機関からの認定
などがあります。
売り手・利用者・権威者の三方向の意見があれば、商品が客観的で信頼できるものに感じられるようになるでしょう。
ストーリー(想い・エピソードなど)
ここまでしっかりと書けていれば、ユーザーに商品のよさは伝わっているでしょう。
しかし、人が物を買うとき、「論理」ではなく「感情」で買うものです。
どんなに商品がいいものだと伝わっても、最終的にユーザーの感情を動かせないと購入まではしてもらえません。
ユーザーの感情を動かすために必要なのが、「ストーリー」です。
具体的には「代表者の想い」や「なぜこの商品ができたか」などです。
ここで大事なのは、他の誰でもなく「あなた」しか書けないストーリーを書くことです。
キレイな言葉で書くことよりも、「情熱をかけて自分の言葉で書く」ことを意識しましょう。
不安解消(よくある質問・導入の流れ・他社との比較など)
感情を動かすことができれば、ユーザーは「購入してもいいかな」と感じているはずです。
ですが、いざ買おうと思っても「でも、やっぱり…」「後悔したらどうしよう」と不安になる人も多くいます。
そういった人のために『よくある質問』を掲載して、不安を解消してあげましょう。

ユーザーが不安や疑問を感じる点をあらかじめ想定しておき、先回りして回答することで、不安を感じて離脱されるリスクを減らすことができます。
他には、
- 導入方法がわかりにくいサービスでは、「導入の流れ」がわかるようフロー図を掲載する
- 他社の商品と何が違うの?と思われそうな場合は、「他社との比較」を表でまとめる
なども、ユーザーの不安を解消するのに効果的でしょう。
オファー(割引・特典・保証など)
以上、ボディパートに掲載するべき要素について解説しました。
ここまで読んでくれたユーザーは、あなたの商品をかなり魅力的に感じています。
しかし、
- 商品がいいのはわかったけど、もう少し考えてからにしよう
- 他にも同じような商品がないか調べてからにしよう
と悩む人もいます。
そこで、クロージングパートでは「今すぐ申し込まなければならない理由」を提示する必要があります。
その理由づけになるのが「オファー」です。
オファーとは魅力的な取引条件や付加価値のことで、具体的には、
- 割引(期間限定の割引、無料提供など)
- 特典(プレゼント、次回使える割引券など)
- 保証(返金保証、返品保証など)
- 早さ・利便性(翌日配送、5分で査定、出張買取など)
などがあります。
魅力的なオファーで、ユーザーの背中を押してあげましょう。
申し込みボタン(問い合わせ・資料請求・商品購入など)
申し込みボタンは、ページを訪れたユーザーに取ってほしい行動(問い合わせ、資料請求、商品購入など)に誘導するためのボタンです。
一般的には「CTAボタン」や「コンバージョンボタン」といわれますが、ここではわかりやすく「申し込みボタン」と表記します。

申し込みボタンはランディングページの中でも最も重要な要素の一つです。
行動しようと決めたユーザーが迷わずスムーズに行動できるよう、より押してもらいやすい言葉・配置・デザインにしなければなりません。
クロージンングパートには必ず配置しますが、ファーストビューやボディーパート内にも複数配置されることもあります。
入力フォーム
ランディングページの最後に配置するのが「入力フォーム」です。
申し込みボタンを押すことで、この入力フォームまで移動することになります。
以前は、入力フォームを別のページに作成することも多かったのですが、最近はランディングページと一体になっているのが主流です。
入力フォームで重要なのは、入力するのが面倒だと思わせないことです。
入力にストレスを感じてしまうと、ユーザーは離脱してしまいます。
そのためには、
- 入力項目は必要最低限に絞る
- 「必須」「任意」の項目をわかりやすく表示する
- 入力エラーはその都度表示する
- 入力形式の指定を減らす
など、自分が入力する立場になって面倒だなと感じる点を洗い出し、それらが起こらないよう工夫しましょう。
まとめ:LPの構成で重要なのはユーザーの心理を考えること
以上、「ランディングページの基本構成と必ず入れておくべき11の要素」について解説しました。
ランディングページにおいて、どんな商品やサービスにも当てはまる絶対的な理想の構成はありませんが、大枠の構成や、掲載するべき要素はある程度パターン化されています。
商品やサービス、ターゲットとするユーザー像によって掲載する順番が変わったり、省略されたりすることもありますが、今回紹介した構成を意識してランディングページを作ることで、やみくもに作るよりもきっと成果が上がるでしょう。
ランディングページの構成で重要なことは、ユーザーの心理を考えることです。
あなたが伝えたいことを伝えるのではなく、「あなたの商品を購入することでユーザーにとってどれだけ嬉しい未来が待ってるか」を伝える必要があります。
これは、ランディングページに限った話ではなく、商売をするうえで共通して必要な考え方でもあります。
今回紹介した構成を意識して、より成果の高いランディングページを作りましょう!