- ランディングページのA/Bテストってどうやればいいの?
- A/Bテストをするときにランディングページのどの部分を変更すればいいかわからない…
- A/Bテストをするのに必要なツールを教えてほしい
とお悩みの方もいらっしゃるのではないでしょうか?
ランディングページは作って終わりではなく、効果を検証して改善を繰り返すことで、成果をより高めていく必要があります。
そこでこの記事では、「ランディングページにおける効果的なA/Bテスト」について、初心者の方にもわかるように解説します。
この記事を読むと、ランディングページの改善方法がわかり、コンバージョン率の高いランディングページを作ることができるようになります。
ぜひ参考にしてみてください。
▼ランディングページの作り方や制作の流れについては、こちらの記事もあわせてご覧ください。
A/Bテストは成果の最大化に欠かせないデータ検証手法
「A/Bテスト」とは、異なる複数のパターンを用意し、「どのパターンが最も効果が高いか」を比較するテストのことを指し、スプリットテストともいいます。
A/Bテストという名称ですが、実際には3つ以上のパターンが同時に比較されることもあります。
そして、最も反応のよかったパターンをさらに別のパターンと比較し、それらを繰り返すことで成果を最大化することを目的とします。
A/Bテストは、成果を高めるために有効な手法として、ランディングページに限らずマーケティング全般で用いられる検証手法です。
成果を最大化するために欠かせないマーケティング施策ですが、やみくもに実施しても正確な検証はできません。
そこで、ランディングページでA/Bテストを行う際に注意する点について解説します。

LPのA/Bテストで注意すること
ランディングページでA/Bテストを行う際は、次の5つの点に注意しましょう。
- 変更は一度に一箇所ずつ行う
- テストは同じ条件下で行う(期間、流入経路など)
- 仮説を立ててからテストする
- 十分なデータを集積してから効果検証する
- 劇的な効果改善が見込めるわけではないと理解しておく
変更は一度に1か所ずつ行う
複数のランディングページを用意する際、変更する箇所は必ず一度に1か所ずつにすることが大前提です。
複数の箇所を同時に変更してしまうと、どの変更箇所が結果に影響したのかがわからなくなります。
時間はかかりますが、同時に変更する箇所は1つに絞り、正確に検証するようにしましょう。
テストは同じ条件下で行う(配信時期・期間、広告文など)
検証するランディングページ同士は、なるべくすべて同じ条件下で比較することがポイントです。
条件とは、例えば広告の配信時期や期間、広告文の内容、キーワードなどです。
広告の配信期間が同じであっても、配信時期が月の上旬か下旬か、4月か5月かなどによっても成果に影響を及ぼすでしょう。
どうしても難しい場合もあるかもしれませんが、なるべく複数パターンを同時に配信し、その他の条件も変えずに比較検証するようにしましょう。
仮説を立てて影響度の高い箇所からテストする
やみくもに複数のパターンを用意して比較していては、費用や時間がムダにかかるうえ、十分な検証ができません。
A/Bテストを行う際は、しっかりと仮説を立ててから検証することが重要です。
分析ツールを有効活用し、まずはどの箇所を変更すれば成果に影響するか仮説を立て、成果に大きく影響しそうな箇所から優先的に比較検証するようにしましょう。
十分なデータが蓄積してから効果検証する
ランディングページの効果の良し悪しは、十分に蓄積されたデータを分析することで正確に検証することができます。
運用期間が短かったりページを訪れたユーザーが少なかったりした場合、十分なデータが蓄積されず、正しい比較検証ができません。
必要な蓄積データ量は業界や商品などによって異なりますが、多くの場合、十分なデータの蓄積には最低でも1週間〜1か月程度かかります。
A/Bテストを行う前に、目安となるデータ量や実施期間を設けるようにしましょう。
劇的な効果改善が見込めるわけではないと理解しておく
A/Bテストは、ランディングページの成果を2倍、3倍と劇的に改善するための施策ではなく、成約率を10〜20%向上させる程度の施策であることを理解しておきましょう。
成果がまったく上がらず、劇的に改善したい場合は、ランディングページを一から根本的に見直す必要があります。
また、A/Bテストを行ったからといって、必ずしも新しく用意したパターンがいい結果になるわけではありません。
結果的に最初に用意していたものが最も成果が高かったということもあり、そうなれば時間や費用をムダにかけてしまったということにもなります。
事前に仮説を立てて、たとえ成果が上がらなかったとしても、その結果を次の検証に活かしていきましょう。

A/Bテストの手順
次に、A/Bテストを行う手順について解説します。
A/Bテストは次の4ステップで行うことで、効果的な検証を行うことができます。
- 現状を分析して課題を見つける
- 改善パターンを作成する
- A/Bテストを実施する
- 効果を検証する
1.課題を見つけて仮説を立てる
まずは現状のランディングページのデータ分析を行います。
各種分析ツールを用いて、クリック率、コンバージョン率、離脱率、離脱箇所といったさまざまな指標を把握します。
そうすることで現状の課題が見つかります。
そのうえで、どの箇所を改善すれば成果をより高めることができるのか仮説を立てましょう。
2.改善パターンを作成する
課題が見つかり仮説を立てたら、改善する要素を変更した別パターンのランディングページを作成しましょう。
ここで重要なのが、上記で解説したように、一度に変更する箇所は1か所だけにするという点です。
同時に複数箇所を変更してしまうと、どの変更箇所が影響して結果が変わったのがわからなくなるので要注意です。
3.A/Bテストを実施する
改善パターンが作成できたら、実際にA/Bテストを実施しましょう。
これも上記で解説したとおり、テストは比較するすべてのランディングページを同じ条件下で行うことが重要です。
ランディングページの運用期間や運用時期、広告文のテキストやキーワードなど、条件が変わってしまうと、何が結果に影響を及ぼしたのかが把握できません。
また、検証に必要なデータが蓄積されなければ正しい検証ができません。
十分なデータが蓄積されるまでは運用を続けるようにしましょう。
4.効果を検証する
A/Bテストを実施したら、再度分析を行い、効果を検証しましょう。
元のパターンと改善パターンを比較し、成果の高かった方を採用します。
採用されたパターンのランディングページでさらに改善すべき箇所がないか検証し、まだ改善の余地があるようであれば、再度別パターンを作成し、A/Bテストを繰り返し行いましょう。
そうすることで、ランディングページの成果を最大化することが可能です。
LPでA/Bテストを行うべき箇所
ランディングページでA/Bテストを行う際、どの箇所を変更するのが良いのでしょうか?
ここでは、変更することで特に成果が改善しやすい箇所を6つ紹介します。
ファーストビュー
ファーストビューとは、ユーザーがランディングページを訪れた際に最初に画面内に表示される部分を指します。
ページを訪れたユーザーは、ファーストビューを見た一瞬でそのページに留まるか離脱するかを判断します。
つまり、ファーストビューはランディングページにおいて最も重要な部分であるといえます。
ファーストビューのデザインを丸々変更するのではなく、変更する箇所を1つに絞って1か所ずつ検証していきましょう。
具体的には、
- キャッチコピーのテキスト内容
- メイン画像
- デザイン(フォントの色・種類・サイズ、背景の色など)
- レイアウト(テキストと画像の配置)
などを変更して比較するのがよいでしょう。
最も重要な箇所だからこそ、一番時間をかけてテストしたい箇所です。
CTA・アクションボタン
CTAとは「Call To Action」の略で、日本では「行動喚起」と訳されます。
商品購入や問い合わせといったアクションにユーザーを誘導することを意味し、ランディングページでは、[今すぐ申し込む][問い合わせはこちら]といったボタンの形が一般的に使われます。
CTAは、ユーザーがアクションを起こすかどうかに直結するため、ファーストビューのキャッチコピーやメイン画像と同じぐらい重要な要素です。
そのため、CTAは変更することで成果が大きく変わる要素の1つとなっています。
CTAでは、
- CTAボタンの配置場所・数
- CTAのテキスト内容
- CTAボタンの色・サイズ・形
- CTAボタン周辺のテキスト
などを変更してテストしてみましょう。
入力フォーム
入力フォームは、CTAをクリックした際に遷移する箇所であり、フォーム一体型のランディングページの場合、コンバージョンするための最終ステップであるため、とても重要な役割を果たします。
ユーザーは入力するのが面倒と感じたら、入力途中で離脱してしまいます。
かといって必要なユーザー情報を集められなければ意味がありません。
入力フォームでは、
- 入力項目の数
- 入力項目の並び順
- 入力項目名
- 入力フォームのデザイン
- 必須項目・任意項目
- 送信ボタンのテキスト・デザイン(色・サイズ)
などを変更してテストしてみましょう。
特典
ランディングページでは、商品購入や申し込みといったアクションを起こしてくれたユーザーに対して、特典を提供することも多くあります。
特典の内容が魅力的であればあるほど、コンバーションを獲得しやすくなります。
- 特典の内容・数
- 特典セクションの配置場所・数
などを変更してテストしてみましょう。
ページ全体の構成・デザイン
各コンテンツの内容が同じでも、全体の構成やデザインを変更するだけで、大幅にコンバージョンが改善することがあります。
例えば、
- セクションの並び順
- 各セクションの見出しのデザイン
などを変更してテストしてみましょう。
広告
ランディングページ自体ではありませんが、広告を利用する場合、広告の使い方によってもコンバージョンが大きく変わります。
- リスティング広告の見出し・説明文
- キーワード
- ディスプレイ広告のバナー画像
- 広告配信対象ユーザー
などを変更してテストしてみましょう。
A/Bテストを行うのに必要なツール
Googleアナリティクス
Googleアナリティクスは、ランディングページを作った際には必ず導入すべきツールです。
A/Bテストを行う際は、まず現状のデータを分析するところから始まります。
ランディングページの分析を行うためのツールは他にもありますが、その中でもGoogleアナリティクスは、無料で豊富な分析機能が使えるほか、流入経路による効果の違いやユーザーの性別や年齢別の統計データなどをもとにデータを詳しく分析することができます。
Googleアナリティクスは、現状のランディングページの課題を見つけるために導入必須の分析ツールです。
ヒートマップ分析ツール
Googleアナリティクスだけでは分析できない部分を補ってくれるツールとして、「ヒートマップ分析ツール」があります。
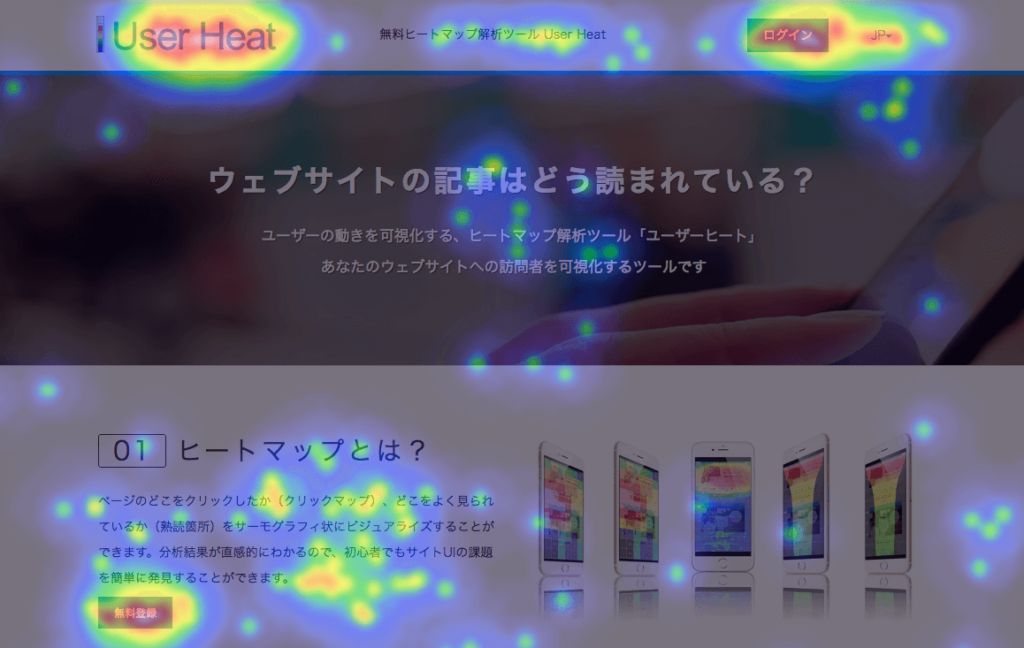
ヒートマップ分析ツールは、ページの読まれている箇所やクリックされている箇所を色分けで視覚的に確認できる分析ツールです。
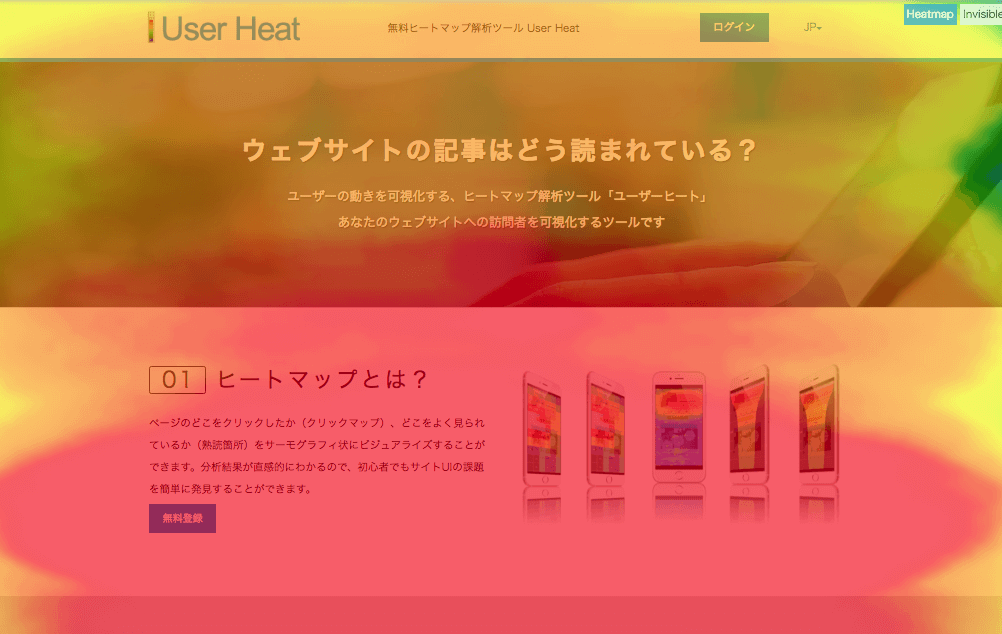
より読まれている箇所やクリックされている箇所は赤く、そうでない箇所は青く、サーモグラフィーのように表示されます。
数値を可視化することができるため、初心者の方でもわかりやすいのが特徴です。
ヒートマップ分析ツールで分析できるのは、主に次の3点です。
| 熟読エリア | よく見られている箇所(ユーザーが興味を持っている箇所)を把握することができます。 |
| クリック(タップ)位置 | よくクリック(またはタップ)されている箇所を把握することができます。 |
| スクロール率(閲覧終了箇所) | ページのどこまで閲覧されてどこで離脱されているかを把握することができます。 |



出典:User Heat
ヒートマップ分析ツールは、無料のもの有料のもの含めて多数ありますが、例えば次のようなものがあります。
User Heat

出典:User Heat
ミエルカヒートマップ

出典:ミエルカヒートマップ
Ptengine

出典:Ptengine
その他のABテストツール
ヒートマップだけでなく、A/Bテストに必要なさまざまな機能を備えたABテストツールを使うのも有効です。
例えば、下記のようなツールがあります。
- 以前はGoogleオプティマイズというツールもよく使われていましたが、2023年9月をもってサポートが終了しました。
使える機能や使い勝手、費用などはツールによって異なるため、自社に必要なツールを選ぶことが重要です。
まとめ:A/Bテストを活用しLP最適化しよう
以上、「ランディングページにおける効果的なA/Bテスト」について解説しました。
ランディングページは一度作って終わりではありません。
効果を検証して改善を繰り返すことで、ランディングページを最適化していくことが重要です。
今回解説した点に注意しながらA/Bテストを行い、より成果の高いランディングページに改善していきましょう。
これらの作業を自社で行うのが難しいのであれば、マーケティング会社などに外注するするのも一つの方法です。
予算や自社の人員などを踏まえて検討してみましょう。