- 画像のみでランディングページを作っても大丈夫?
- コーディングの知識がほとんどないから、画像だけでランディングページを作りたい
ランディングページを作る際、このように思われる方もいらっしゃるのではないでしょうか?
ランディングページはほぼ画像のみで作ることもできますが、デメリットもあるため注意が必要です。
そこでこの記事では、「ランディングページを画像のみで作るメリットとデメリット」について詳しく解説します。
この記事を読むと、画像のみで作るランディングページが効果的なのはどういった場合かがわかります。
初心者の方にもわかりやすく解説しますので、ぜひ参考にしてみてくださいね。
▼ランディングページの作り方や制作の流れについては、こちらの記事もあわせてご覧ください。
前提:LPとはインターネット上のチラシのようなもの
ランディングページとは、一般的に「ユーザーに特定の行動(商品購入やお問い合わせなど)を取ってもらうことを目的として作らるWebページ」のことを指します。
主にWeb広告(Googleの検索結果に表示される広告やバナー広告など)をクリックした際に表示されるページとして使われるため、インターネット上のチラシのようなものだといえるでしょう。
▼詳しくはこちらの記事を参考にしてみてください。

画像のみで作られているLPも現在多く存在する
そんなランディングページですが、作り方は大きく下記の2つに分けられます。
- テキスト部分はテキストとして、写真・イラストなどは画像としてコーディングして作る
- テキスト部分も含めてページ内の全ての要素を画像のみで作る
最近ではコーディングをしないでランディングページを作ることができるノーコードツールも主流ですが、それらも内部的にはコーディングしている状態といえるので原則的には同じです。
画像のみで作る場合は、写真やイラスト部分だけでなくテキスト部分も含めて画像として表示し、ページ全体を画像の組み合わせで作ります。
一般的にはテキストと画像を組み合わせて作る方法が採用されることが多いですが、画像のみで作られ、成果を出しているランディングページも多くあります。
画像のみで作られたランディングページも多く存在するのは、その方法にメリットがあるためです。
一方で当然デメリットもあります。
どちらの方法で作るかは、状況によって使い分ける必要があります。
それでは、ランディングページを画像のみで作るメリットとデメリットについて解説します。
LPを画像のみで作る3つのメリット
画像のみで作るランディングページには、主に次の3つのメリットが考えられます。
コーディングの作業工数が大幅に削減できる
メリット1つ目は、「コーディングの作業工数が大幅に削減できる」という点です。
基本的にランディングページを制作するには、HTML・CSSなどを使ってコーディングを行う必要があります。
コーディングは専門知識が必要なため、慣れていない方からすると非常に難しく、時間のかかる作業です。
現時点でコーディングの知識がなく、一からスキルを身につけるには相当な学習コストがかかるでしょう。
また、自分ではコーディングせずに制作会社などに外注する場合には、コーディング作業分のコストがかかります。
ランディグページを作るにあたって、時間や費用をそれほどかけられないこともあると思います。
そういった点で、コストを大幅に削減できるのは非常に大きなメリットになるでしょう。
しかし、最近ではコーディングをせずにランディングページを作ることができるノーコードツールも広く使われるようになってきており、誰でもお手軽にランディングページを作れるようになってきています。
そのため、「コーディングの作業工数が大幅に削減できる」というメリットは、以前ほどは大きくありません。
自由なデザインで作れる
メリット2つ目は、「自由なデザインで作れる」という点です。
コーディングでデザインするには高度な知識やスキルが必要になり、表現できるデザインの幅にも限界があります。
しかし、画像でデザインを作る場合であれば、Photoshopなどの画像編集ソフトを使うことで、コーディングほど難しい知識なしにデザインを作ることができます。
また、コーディングでは作れない複雑なデザインも作ることが可能です。
デザインの自由度が上がることは、ユーザーの目を引くインパクトのあるランディグページを作るうえで非常に大きなメリットであるといえるでしょう。
デザインの細かい調整が不要
メリット3つ目は、「デザインの細かい調整が不要」という点です。
コーディングで作る場合は、PCやスマホなどのデバイスごとに、画像や文字の細かい位置調整をする必要があります。
調整しなければ、テキストが変な位置で改行されたり、画像が画面からはみ出し上手く表示されなかったりといった不具合が起こります。
また、上手く表示されない原因が特定できず、解消するのに予想以上の手間や時間がかかってしまうこともあります。
その点画像であれば、見た目どおりに調整すればいいだけなので簡単に済ませることができます。
LPを画像のみで作る5つのデメリット
画像のみで作るランディングページには、主に次の5つのデメリットが考えられます。
検索エンジンで上位表示されにくい(SEO効果が期待できない)
デメリット1つ目は、「検索エンジンで上位表示されにくい(SEO効果が期待できない)」ことです。
SEOとは、検索エンジン(Google検索など)で、検索する人の意図にあったホームページを検索の上位に表示させる仕組みのことです。
基本的に検索エンジンは、ページ内のテキスト情報を読み込むことでそのページの内容を確認していますが、画像のみで作られている場合、どんなページなのかが理解されにくいのです。
そのため、SEO効果は低くなり、検索エンジンで上位表示させることは難しいでしょう。
ただし、ランディングページは、そもそも検索で上位表示させることを想定せず、Web広告などを通じてアクセスしてもらうことを前提にして作られることも多くあります。
「ユーザーにどういう経路でランディングページにアクセスしてもらうか」という点は、必ず最初に考えておきましょう。
▼「ランディングページにアクセスを集めるための方法」については、こちらの記事も参考にしてみてください。
Web広告のクリック単価が高くなりやすい
デメリット2つ目は、「Web広告のクリック単価が高くなりやすい」ことです。
ランディングページはWeb広告を経由してアクセスを集めることも多いですが、ランディングページの作られ方はWeb広告のクリック単価にも影響します。
クリック単価とは、広告が1回クリックされるたびに発生する広告費用のことです。
Web広告の仕組みに関しての詳細な説明は省きますが、クリック単価が決まる指標のひとつに「ランディングページの利便性」というものがあります。
ランディングページの利便性とは、「ページ上に掲載されている情報が、どれだけ有用な内容で、どれだけユーザーの検索意図と合致しているか」などを評価する指標です。
ランディングページの利便性のスコアを上げることで、広告のクリック単価は下がる傾向にあります。
そしてこれらの指標は、SEOによる検索順位と同様、ページ内のテキスト情報を読み込むことでそのページの内容を確認しています。
そのため、画像のみで作られているランディングページの場合、どんなページなのかが理解されにくいのです。
その結果、ランディングページページの利便性のスコアは低くなり、クリック単価が高くなりやすいのです。

また、画像のみで作ったランディングページは、広告の審査に落ちてしまうリスクも高まります。
審査に落ちる原因として「広告文とランディングページの関連性が低すぎる」ことが挙げられますが、それも内容がページ内のテキスト情報によって判断されるためです。
審査に落ちてしまった場合は、テキストを入れることも検討しましょう。
ページの表示速度が遅くなる
デメリット3つ目は、「ページの表示速度が遅くなる」ことです。
ランディングページは、使用する画像の量が多かったり、サイズの大きい画像を使ったりすると、ページの表示速度が遅くなります。
ページの表示速度が遅くなるほど、ページから離脱する人は多くなります。
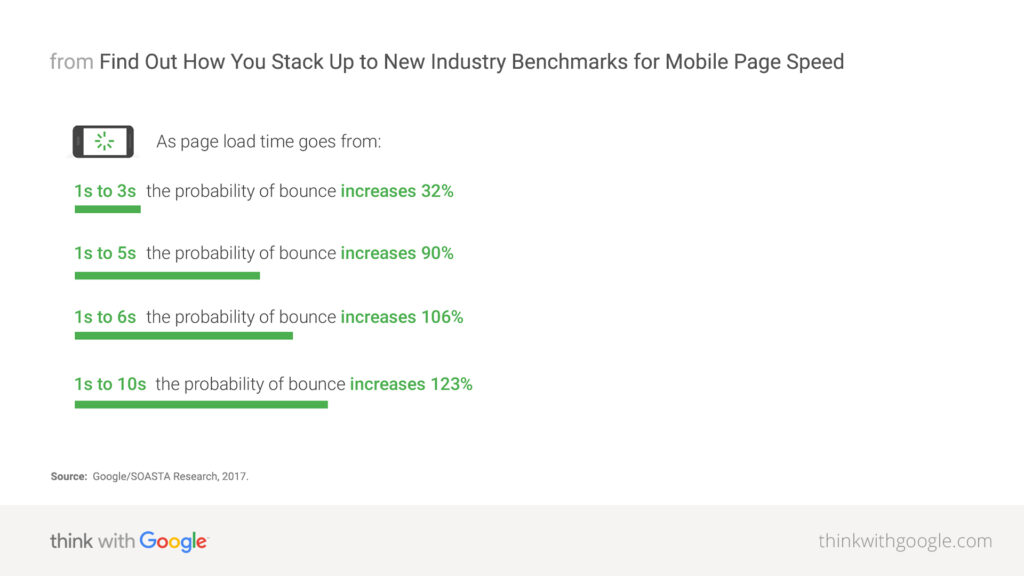
2017年のGoogleのデータによれば、ページの読み込み時間が1秒から3秒になったとき離脱率は32%上昇し、同様に5秒になれば90%、6秒になれば106%、10秒になれば123%離脱率が上昇するようです。
ユーザーの離脱により、問い合わせや商品購入などの機会損失につながることは明らかです。
画像のみで作ったランディングページは、テキストベースで作られた場合に比べて、ページの表示速度がどうしても遅くなる傾向にあります。
あまりに速度が遅くなってしまう場合は、画像の一部をテキストに変えたり、画像を圧縮したり、何かしらの対策をとる必要があります。
パソコン用・スマホ用それぞれの画像を作る必要がある
デメリット4つ目は、「パソコン用・スマホ用それぞれの画像を作る必要がある」ことです。
パソコンとスマートフォンでは画面のサイズが全く異なるため、最適な画像サイズも異なります。
そのため、画像はそれぞれのデバイスに合わせたものを作る必要があります。
よくある失敗として、「パソコンでランディングページ用の画像を制作したが、スマートフォンで見ると文字が小さくて見えづらい」といったことがあります。
現在は、スマートフォンでインターネットを利用する人が非常に増えています。
ランディングページを作る際は、ページがスマートフォンでも見やすくなっているかという点を必ず意識しなければなりません。
どちらのデバイスでも見やすいように、パソコン用の画像とスマホ用の画像をそれぞれ作る必要があります。
画像のみでランディングページを作る場合は、文字サイズを変えるだけでも画像をすべて作り替える必要があるため、手間がかかる作業となるでしょう。

多少のコーディングが必要な場合もある
デメリット5つ目は、「多少のコーディングが必要な場合もある」ことです。
画像のみでランディングページを作る場合であっても、HTML・CSSを使って作る場合、多少のコーディングが必要になります。
難しい知識は必要ありませんが、画像を配置したり、ボタンを押したら問い合わせフォームに移動したりといった程度の簡単なコーディングをすることになります。
ただし、最近はWordPressやLP作成ツール(ペライチやWixなど)を使うことで、簡単なコーディングすらせずにランディングページを作れるようになってきています。
画像のみで作るランディングページが効果的なシーン
このように、ランディングページを画像のみで作ることにはメリットもデメリットもあります。
それでは、結局どういった場合に、画像のみで作ったランディングページが効果的に働くのでしょうか?
それは、例えば次のような場合が考えられます。
HTMLやCSSでは表現が難しい、自由なデザインを作りたい場合
ランディングページでは、瞬間的にユーザーの目を引くためにインパクトのあるデザインが求められることがあります。
しかし、HTMLやCSSを使ったコーディングでは表現できるデザインに限界があり、複雑で自由度の高いデザインは画像として表現する方が適しています。
したがって、複雑で自由度の高いデザインを作りたい場合は、画像のみでランディングページを作ることが有効的といえます。
検索エンジンやWeb広告以外の方法でアクセスを集める場合
ランディングページは、ユーザーにどういう経路でアクセスしてもらうかを作る前に考えておかなければなりません。
その結果、検索エンジンやWeb広告以外の方法でアクセスを集めるということであれば、画像のみで作ったランディングページを使うのもいいでしょう。
例えば、自社のSNSの投稿やメールマガジン、LINE配信などで商品の案内をし、そこに掲載したURLからランディングページにアクセスしてもらう場合です。
通常のホームページでは検索エンジンでの表示順位を無視することは好ましくありませんが、ランディングページは検索順位を気にせず作ることもできます。
検索での表示順位や広告費用の心配をする必要がないのであれば、ランディングページを画像のみで作るデメリットも少ないといえるでしょう。
Web広告のクリック単価がある程度高くなってもいいという場合
Web広告を使ってアクセスを集める場合で、クリック単価がある程度高くなっても問題ないという場合は、ランディングページを画像のみで作ることを考えてもいいでしょう。
広告費用は、広告の種類や出し方、出稿期間など、様々な要因で決まります。
予算と相談し、最善の方法を検討しましょう。
まとめ:ランディングページを画像のみで作るかどうかは、メリット・デメリットを踏まえて考えよう
以上、「ランディングページを画像のみで作るメリットとデメリット」について解説しました。
ランディングページは画像とテキストを組み合わせてコーディングされることが一般的ですが、画像のみで作られるページも多くあります。
本記事で解説したように、ランディングページを画像だけで作るにはメリットもありますが、大きなデメリットもあります。
これらのメリット・デメリットを踏まえたうえで、どのようにしてランディングページを作るのか検討しましょう。