- デザインをうまく作るにはどうしたらいいかわからない…
- ランディングページをを作ってみたけど、素人っぽいデザインでダサい…
- ランディングページのデザイン作るときのコツを教えてほしい…
ランディングページをいざ作ることになっても、デザインがうまく作れなくて悩んでいる方もいらっしゃるのではないでしょうか?
デザインは、普段作り慣れていない方からするとなかなか難しく感じる工程です。
そこでこの記事では、ランディングページのデザイン作成に悩んでいる方に向けて、「デザインを作る前に押さえておくべきこととデザイン作成のコツ」について解説します。
この記事を読むと、デザインを作るコツがわかり、反応のいいランディングページを作れるようになるでしょう。
初心者の方にもわかるように解説していますので、ぜひ参考にしてみてくださいね。
▼ランディングページの作り方や制作の流れについては、こちらの記事もあわせてご覧ください。
LPにおけるデザインの役割
ランディングページの目的は、なるべく多くのユーザーに特定の行動(問い合わせや資料請求など)を取ってもらうことです。
その目的を果たすために、デザインが有効になるのです。
それは、デザインをしっかりと作ることで、
- 読むストレスが減り、飽きずに最後まで読んでもらいやすくなる。
- 読んでほしい箇所を読んでほしい順序で読んでもらいやすくなる。
という理由があるためです。
内容が同じでも、デザインが異なるだけで反応が大きく変わることも珍しくありません。
では、より反応を得られるデザインを作るためにはどうすればいいのか、具体的に解説していきます。
LPのデザインを作る前に準備するべきこと
デザインを実際に作っていく前に、準備しておくべきことがあります。
それは次の3つです。
- デザインの作成方法を決める
- ターゲットを明確にする
- 参考となるデザインを用意する
すでに準備できている場合は、次項「読まれやすいLPのデザインを作る8つのコツ」まで読み飛ばしていただいて構いません。
デザインの作成方法を決める
準備すること1つ目は、「デザインの作成方法を決める」です。
ランディングページのデザインはさまざまな方法で作ることができます。
具体的には次のとおりです。
- デザインソフトを使う
- WordPressやLP作成ツールを使う
- 制作会社やWebデザイナーに外注する
デザインソフトを使う
ランディングページのデザインを作る際は、
- Photoshop、Illustrator
- XD、Figma
などのソフトが一般的に使われます。
PhotoshopやIllustratorは、機能が充実していて細部まで作り込んだデザインを作るのに向いています。
一方、XDやFigmaは、デザインツールとしては必要最低限の機能だけが備わっており、簡易的なデザインを作るのに適しています。
これらのソフトは、継続的に利用する場合はFigmaを除いて有料となります。
最近では、Canvaというオンライン上で使えて非常に便利なデザイン作成ツールもあります。
Photoshopなどと比べると緻密なデザインを作ることはできませんが、無料でも使えるのが大きなメリットです。
予算やスキルに合わせて検討するようにしましょう。
WordPressやLP作成ツールを使う
ランディングページは、WordPressやその他のLP作成ツールを使って作ることもできます。
これらのツールを使うことで、コーディングをしなくても、画像やテキストを感覚的に配置していくだけでランディングページやホームページを作ることができます。
WordPressには、テーマというデザインテンプレートやプラグインという追加機能があり、ランディングページ制作に特化したものもあります。
WordPressのテーマやプラグイン、その他のLP作成ツールには、無料で使えるものや有料のものも含め、数多くの種類があります。
どのツールを使うかは、ランディングページ制作に適しているか、予算はどうかなど、総合的に考えて検討しましょう。
制作会社やWebデザイナーに外注する
デザインを自分で作るのが難しい、自分で作る時間がないという場合は、制作会社やWebデザイナーに外注するという手もあります。
ランディングページのデザインは奥が深く、普段作り慣れていない方からすると難しいと感じる方も多いと思います。
どれだけ書いている内容が良くても、デザインが悪いとまったく反応が得られないということもよくあります。
難しいと感じる場合は無理に自分で作ろうとせず、外注することも視野に入れましょう。

以上、デザインの作成方法を3つ紹介しました。
これらの方法はそれぞれ単体で使うこともありますが、組み合わせて使うこともあります。
例えば、
- デザインソフトで作った画像をWordPressに挿入していく
- ファーストビューだけはデザイナーに作成してもらい、他はLP作成ツールで作成する
といった場合もあるでしょう。
あなたのデザインスキルや使える予算や時間などに合わせて、どのような方法でデザインを作るのか検討しましょう。
ターゲットを明確にする
準備すること2つ目は、「ターゲットを明確にする」です。
ランディングページでは、誰をターゲットにするかによって、作るべきデザインが大きく変わります。
これはデザインだけでなく、ランディングページ全体、そしてあなたの事業そのものに関わる部分です。
すでに明確になっている場合は問題ありませんが、まだ定まっていない場合はしっかりと考える必要があります。
ターゲットを明確にするうえで重要なポイントは、「ターゲット像をたった一人の人物まで絞り込む」ということです。
ターゲットとなるたった一人の人物像を、「ペルソナ」といいます。
年齢・性別だけでなく、名前・居住地・家族構成・職業・収入・一日の生活スケジュール・悩んでいること・将来の目標など、その人の内面までなるべく詳細な人物像を設定することで、ターゲットがより明確になります。
ターゲットが明確になれば、作るべきデザインのイメージも固まってくるでしょう。
参考となるデザインを用意する
準備すること3つ目は、「参考となるデザインを用意する」です。
作りたいデザインのイメージが決まれば、イメージに近いランディングページを用意しましょう。
デザインのイメージができていても、
- いざ作り始めようとすると手が止まってしまう
- 作り終えてみると、最初にイメージしていたデザインと全然違う
といったことはよくあります。
そうならないために、あらかじめ参考となるランディングページをいくつか用意しておくのです。
ランディングページは、以下のようなデザインのまとめサイトなどで探すことができます。
ただし、あなたの事業と同じ業種のランディングページのデザインをそのまま真似するのはNGです。
ここでは「参考」と「真似」の線引きはしませんが、同じ業種のランディングページを参考にする場合は、あくまで「参考」であって「真似」にならないように注意してください。
▼「おすすめのデザインまとめサイト」については、こちらの記事で解説していますので参考にしてみてください。
読まれやすいLPのデザインを作る8つのコツ
さて、ここまで準備ができれば、いよいよ実際にデザインを作成していきましょう。
ここからは、「読まれやすいランディングページのデザインを作るコツ」を8つ紹介します。
デザインの基本4原則を意識する
デザインには、基本となる「4大原則」があります。
それは次の4つです。
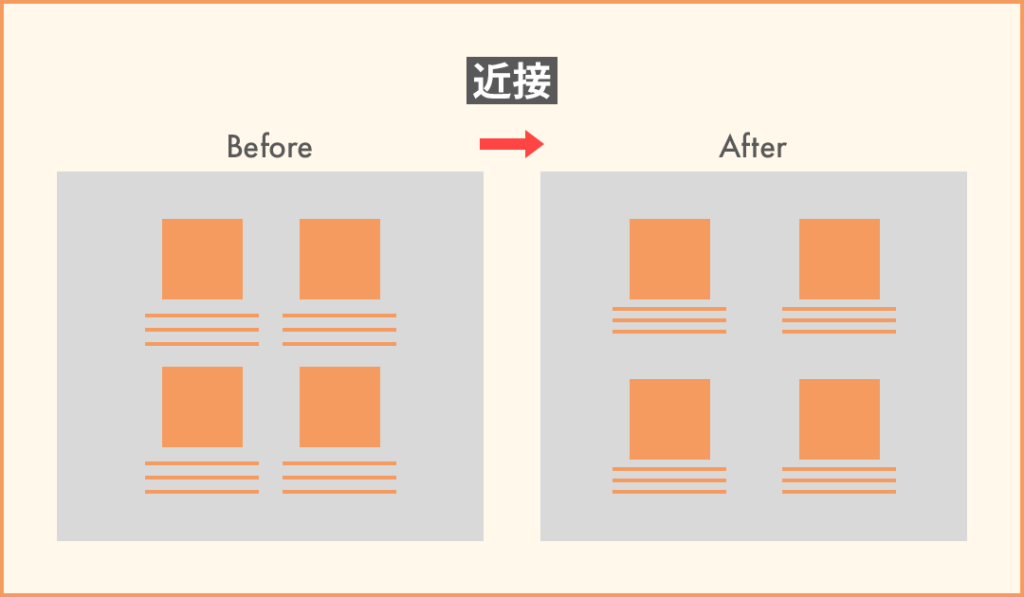
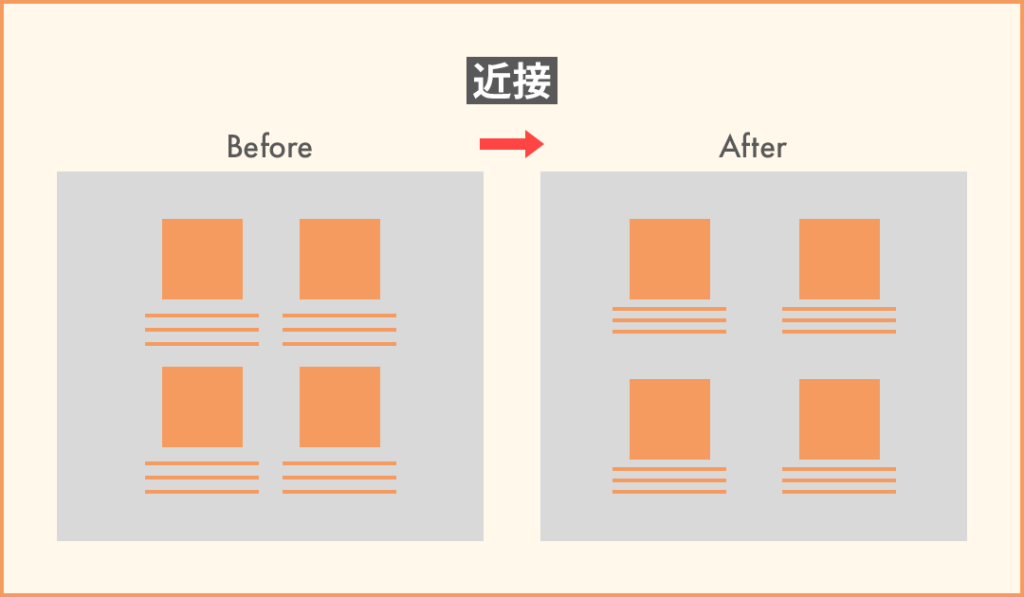
- 近接:関連する要素同士を近づけてグループ化する
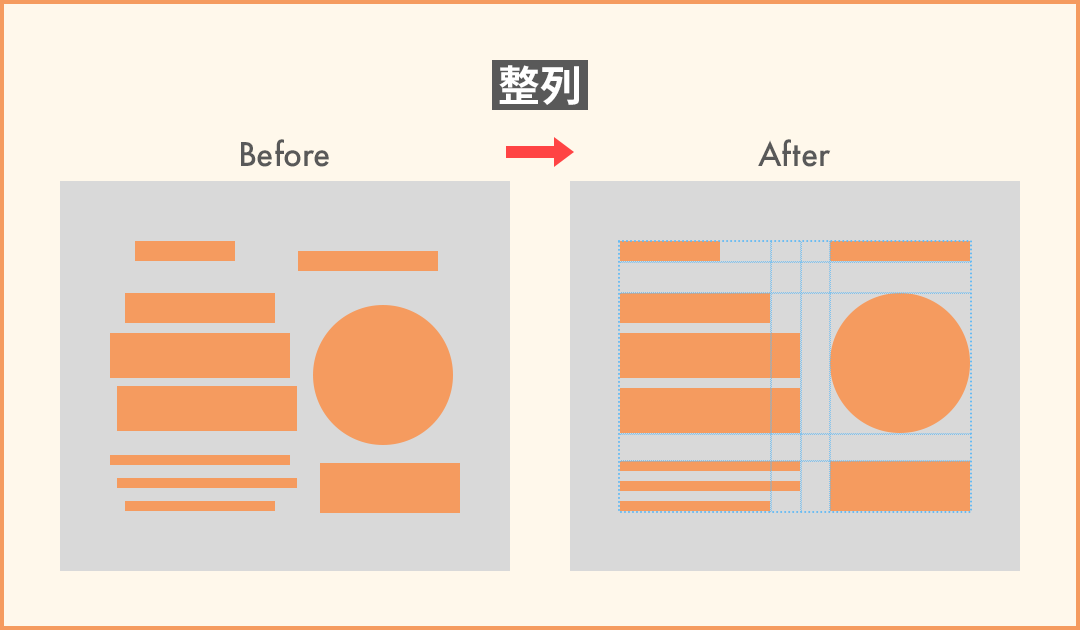
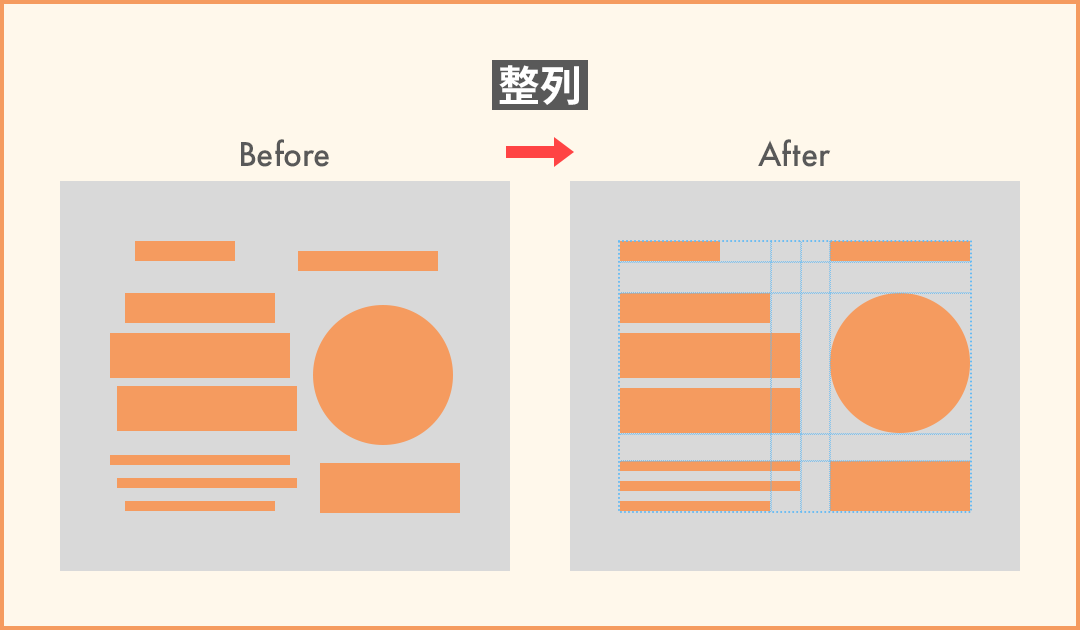
- 整列:すべての要素を見えない線に沿って整列させる
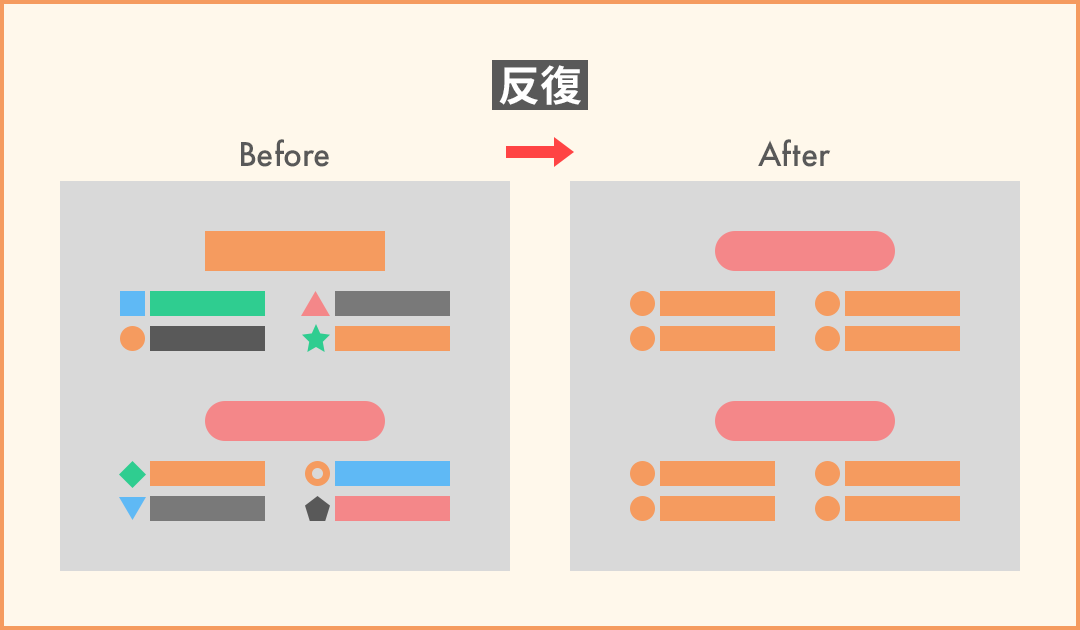
- 反復:同じ種類の要素を一定のルールで繰り返す
- 対比:違いを区別したい要素同士には明確な強弱をつける
これは、ランディングページやWebに限らずあらゆる媒体のデザインに通じる考え方ですので、まず最初に理解しておきましょう。
近接:関連する要素を近づけてグループ化する


人は、位置が近くにあるもの同士を「関連があるもの」だと認識します。
逆にいえば、関連する要素同士を近くに、関連のない要素同士を離して配置することで、関連要素のまとまりを認識してもらいやすくなります。
それにより、情報の意図が直感的に伝わるようになります。
整列:すべての要素を見えない線に沿って配置する


ページ内の各要素がバラバラに配置されていると、まとまりがなくダサい印象を与えてしまいます。
関連する要素同士はもちろん、関連のない要素も含めて、ページ上のすべての要素を「見えない線」に沿って配置しましょう。
そうすることでページ全体がスッキリ整い、読みやすいページになります。
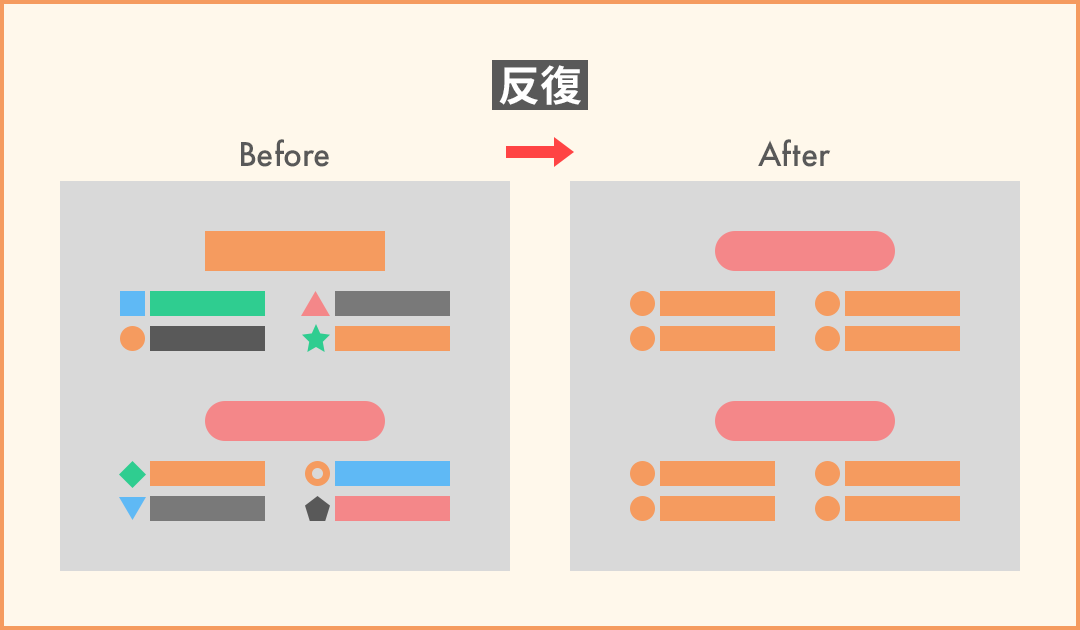
反復:同じ種類の要素を一定のルールで繰り返す


同じ種類の要素は、デザインの特徴を一定にして繰り返す必要があります。
デザインの特徴とは、文字の大きさ・太さ・色・書体、下線や囲みなどの装飾、アイコン、セクションごとのレイアウトなどです。
異なったデザインで表示されているものは、同じ種類の要素として認識されません。
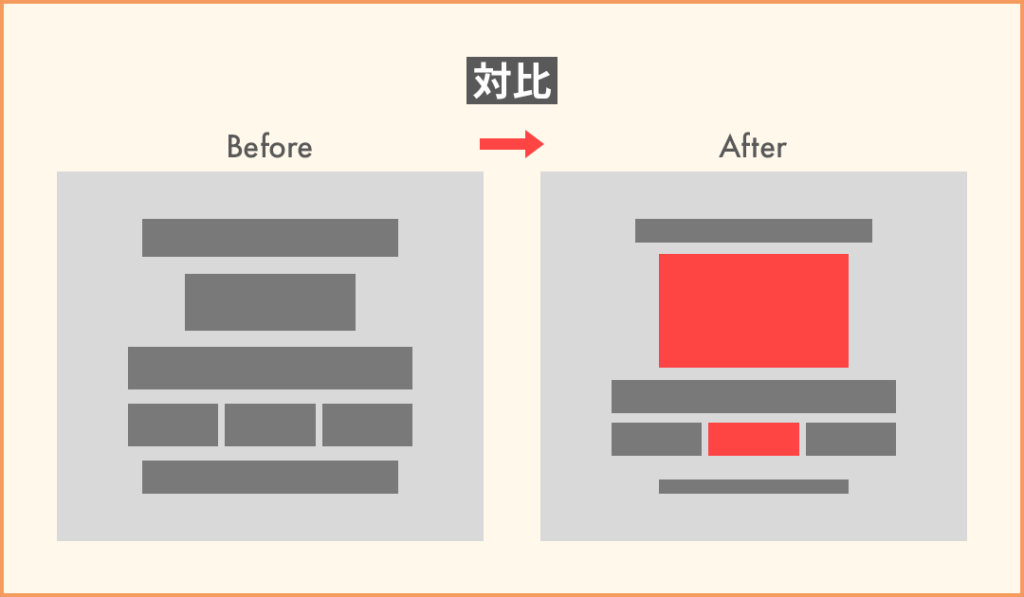
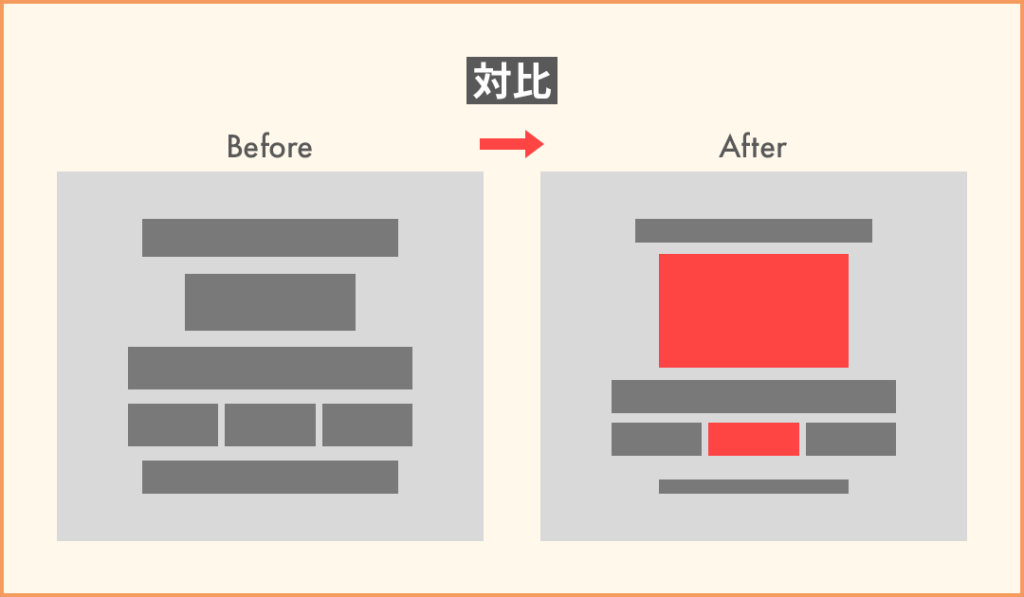
対比:違いを区別したい要素同士には明確な強弱をつける


要素同士の種類が異なるときや伝える情報に強弱をつけたいときは、デザインの特徴にはっきりと違いを持たせる必要があります。
しっかりとメリハリをつけることで、それぞれが異なる種類の項目であることが一目でわかるようになるだけでなく、伝えたい部分をより強調して伝えることができます。
ポイントは臆病にならないことです。思い切って強弱をつけましょう。
全体のトンマナを考える
トンマナとは、「トーン&マナー」の略で、デザインやスタイルに一貫性を持たせるルールのことです。
トーンは「色調」を意味し、マナーは「様式」を意味します。
全体の雰囲気、世界観といった方がわかりやすいかもしれませんね。
ページ全体を通してトンマナを統一することで商品全体のイメージを保つことができ、伝えたいことが伝わりやすくなります。
例えばわかりやすい例でいうと、
- マクドナルド…赤と黄色のロゴやパッケージ→活発・元気・食欲をそそるイメージ
- スターバックス…緑のロゴや緑・茶色を中心とした内装→落ち着く、くつろげるイメージ
と、いったイメージがすぐに浮かんでくると思います。
逆にイメージや色に統一感がないと、読者は違和感やストレスを感じ、離脱する原因になってしまいます。
あなたがランディングページを作る際も、トンマナを意識し、ターゲットとなるユーザーからどう見られたいかを考えることが重要です。
- 誠実で信頼感のある印象を持ってもらいたい場合は、青や白を基調とし、全体的にシンプルなデザインにする
- 情熱的で力強い印象を持ってもらいたい場合は、赤色を基調とし、見出しには太く大きい文字を使う
など、ページ全体を通してデザインやスタイルに一貫性を持たせるようにしましょう。
色使いに注意する
色の使い方には注意が必要です。
トンマナの部分でも触れましたが、イメージや色はランディングページ全体を通して統一感を持たせなくてはなりません。
そのためには、使う色数は最低限にするようにしましょう。
基本的には、
- メインカラー+アクセントカラーの2色
- メインカラー+サブカラー+アクセントカラーの3色
のいずれかにするのがおすすめです。
メインカラーを何色にするかは、次のいずれかの方法で決めるのがいいでしょう。
- すでに使用しているコーポレートカラーを使う
- ユーザーがあなたの商品やサービスに抱いている(または抱いてほしい)イメージの色を使う
コーポレートカラーとは、会社のロゴ、商品のパッケージ、名刺、運用中のホームページなどでメインに使われている色のことです。
アクセントカラーやサブカラーは、メインカラーを引き立てたる、メリハリをつける、読者の注意を引く、といった役割があります。
アクセントカラーには、メインカラーの補色となる色を使うことでより際立ちます。
同系色の色を使う場合は、濃淡をつけることでメリハリをつけることができます。
配色に悩むときは、以下のような配色パターンの見本を掲載してくれているサイトもたくさんありますので、参考にしてみるといいでしょう。
参考:サルワカ
文字の使い方に注意する
デザインでは、色だけでなく文字の使い方にも注意が必要です。
文字の大きさ・太さ・書体などによって、読みやすさや読者に与える印象が大きく変わります。
文字は、大きすぎても小さすぎても読みにくくなります。
本文の文字サイズは、PC用では16〜18px、スマホ用では14〜16px程度が一般的です。
ターゲットや与えたい印象によって調整しましょう。
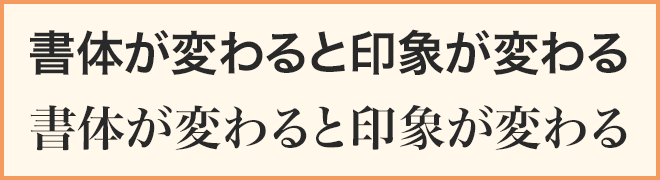
また、書体が変わると与える印象は大きく変わります。
一般的によく使われる「ゴシック体」と「明朝体」はそれぞれ、
- ゴシック体…パッと見てわかりやすい、男性的、力強い、元気、親近感、子どもらしい
- 明朝体…読みやすい、女性的、繊細、真面目、高級感、大人っぽい
といった印象を与えます。

ターゲットに与えたい印象を意識し、どのような文字にするか考えましょう。
読者の視線の流れを意識する
ランディングページをこちらが意図したとおりに読み進めてもらうためには、読者の視線の流れを意識する必要があります。
Webや紙面に関わらず、人が何かを見る際、視線の流れには一定のパターンがあります。
最初に見る箇所、次に見る箇所、最後に見る箇所、といった具合に見る順番が大体決まっているのです。
この視線の流れを意識することで、伝える情報の優先度に応じて読者の視線を自然に誘導することができます。
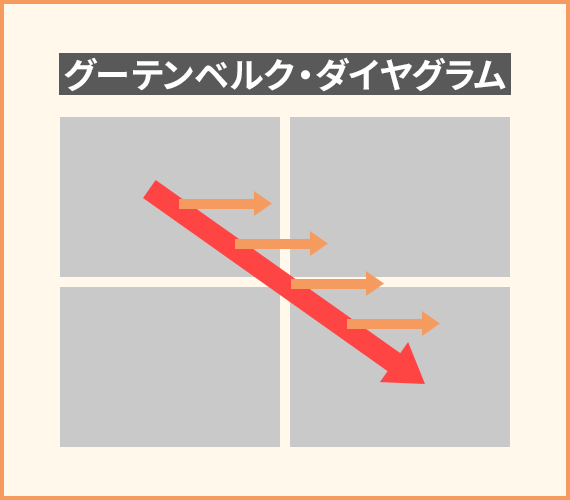
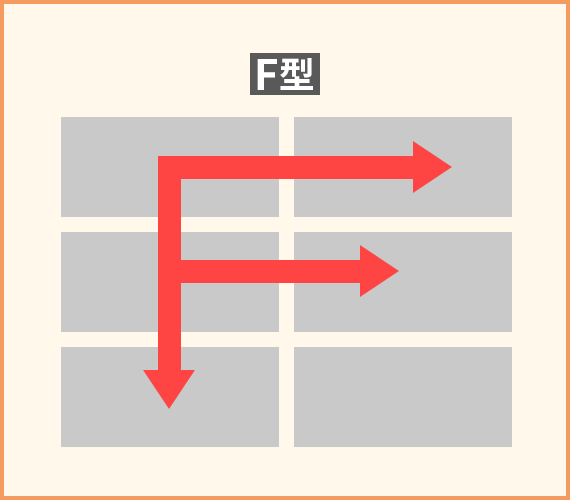
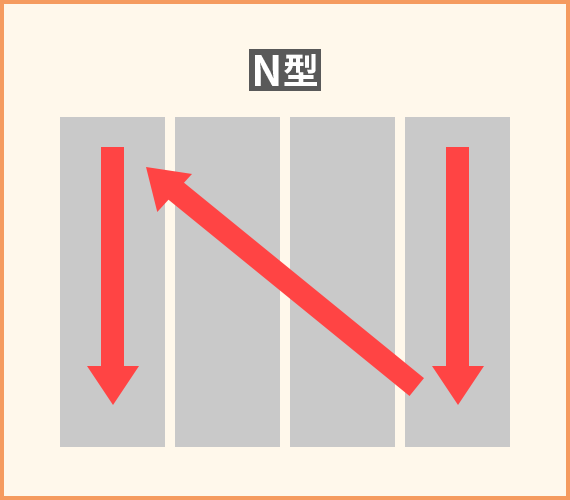
視線の流れにはいくつかのパターンがあり、代表的なものとして次のようなものがあります。




ランディングページでは横書き・縦長で書かれることが多いため、特に「Z型」と「F型」の流れを意識しましょう。
画像や動画を有効的に使う
人間の集中力は、8秒しか続かないといわれています。
また、OECD実施の学習到達度調査(PISA)によると日本の「読解力」は近年下がっており、集中して文章を読めない日本人が増えています。
そのため、文章ばかりで構成されたランディングページだと、見た瞬間に離脱されてしまいます。
それを防ぐためには、画像や動画を使うことが効果的です。
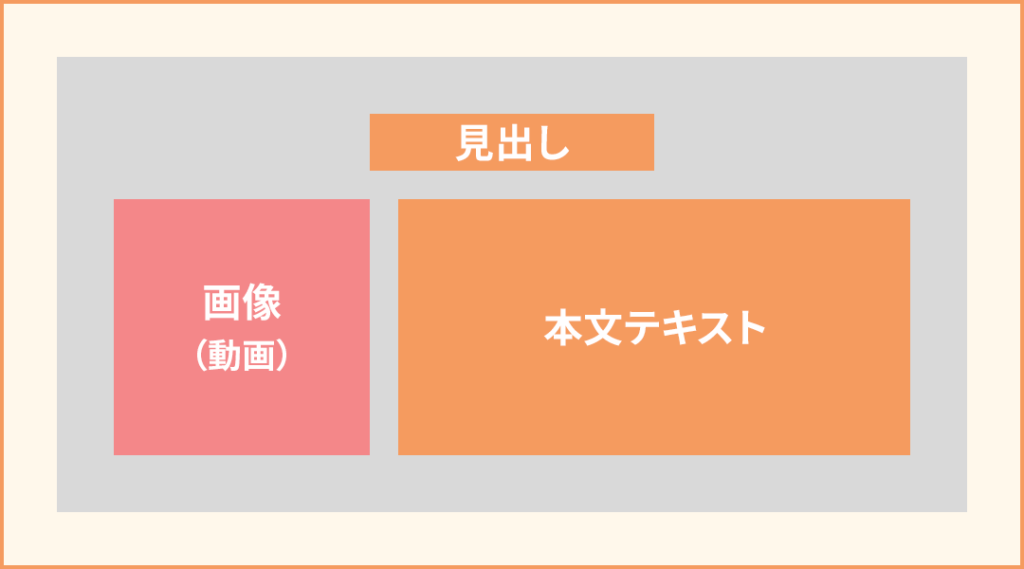
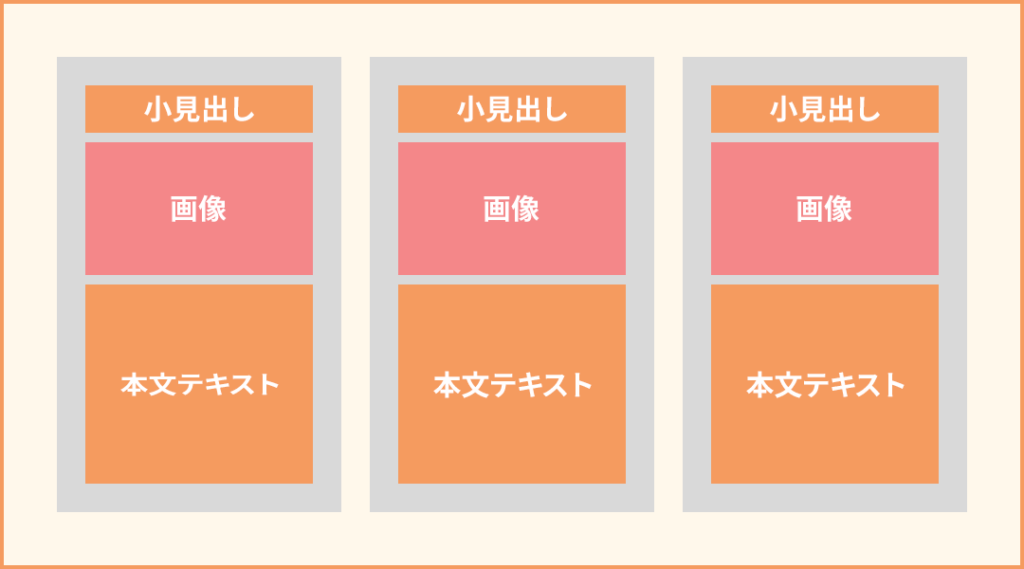
下図のように、セクションごとに「見出し→画像(動画)→本文」を1セットで構成することで、読者の集中力を持続させることができます。


その他にも、画像や動画を使うことには多くのメリットがあります。
読みやすく理解してもらいやすいランディングページにするために、画像や動画をうまく活用しましょう。
- 集中して最後まで読んでもらいやすくなる
- 一瞬で目を引くことができる
- 文字だけだと伝わりにくい情報を視覚化することで内容がわかりやすくなる
- 情報の信頼度が高まる
ファーストビューにこだわる
ランディングページを訪れたユーザーは、自分によって必要なページであるかを3秒以内に判断するといわれています。
パッと見て自分に必要のないページだと判断すると、すぐに離脱されてしまうのです。
そのため、ランディングページではファーストビューが何よりも重要になります。
インパクトのあるキャッチコピーとデザインで、ユーザーの心を3秒以内につかまなければなりません。

ファーストビューのデザインは、他のどのパートよりもこだわって作りましょう。
具体的には、次の3点を特に意識しましょう。
キャッチコピーがより伝わるデザインにする
せっかくいいキャッチコピーを作っても、それがうまく伝わらなければ意味がありません。
文字が読みにくくなっていないか、周りの情報に埋もれてしまっていないかなどに注意し、キャッチコピーがより伝わるようにデザインしましょう。
情報の優先度に応じてメリハリをつける
伝えたい情報はたくさんあると思いますが、ファーストビューに情報を詰め込みすぎると、本当に伝えたいことが伝わらなくなります。
優先度の高い情報は目立たせ、優先度の低い情報は小さく配置する、場合によっては削除することも検討しましょう。
商品の顔となるメイン画像には最高の1枚を使う
ファーストビューに載せるメイン画像は、商品の顔になります。
適当なフリー素材や素人が撮影した写真を使うと、それだけで瞬間的に素人っぽい低品質な印象を与えてしまいます。
商品や関連する人物の写真をプロのカメラマンに撮ってもらったり、オリジナルのイラストをプロのイラストレーターに依頼したりすることをおすすめします。
ファーストビューの画像には最高の1枚を使いましょう。
スマートフォンユーザーに配慮する
最近は、多くのユーザーがスマートフォンで情報を集めています。
ランディングページでより多くの反応を得られるようにするためには、スマートフォンユーザーにも配慮する必要があります。
あなたの商品やサービスが、企業向けではなく一般消費者向けのものであるならなおさらです。

デザインをスマホ対応させるには、主に次の2つの方法があります。
- レスポンシブデザインにする
- パソコン用のデザインとスマホ用のデザインを作る
レスポンシブとは、ユーザーが使用するパソコンやスマートフォン、タブレットなどの画面サイズに合わせて、自動で見やすいレイアウトに切り替える技術のことです。
どちらの方法もメリット・デメリットがありますので、作るランディングページの目的やターゲットなどにあわせて検討しましょう。
まとめ:デザインをしっかりと作り込むことでLPの反応率は上がる!
以上、「読まれやすいランディングページのデザインを作るコツ」について解説しました。
ランディングページでは、どれだけキレイなデザインを作っても、内容が薄かったり文章がわかりにくかったりすると反応はまったく得られません。
逆にどれだけ内容や文章がすばらしくても、デザインがイマイチだと読者にはそれが届きません。
デザインをしっかりと作ることで、それはユーザーに最大限伝えることができます。
そうすれば、必ず大きな反応の得られるランディングページになります。
反応率の高いランディングページにするため、今回ご紹介したポイントを押さえてデザインを作ってみてくださいね!